안녕하세요~ 오늘은 웹문서의 본문을 구성하는 요소들 중 section 관련한 요소를 알아보려 합니다!

일단 section 태그가 무엇인지 먼저 알고 넘어가는게 좋겠죠?
🔖<section> 정의 및 특징
<section> 태그는 주제별 그룹의 콘텐츠 섹션을 정의합니다.
<section> 태그는 HTML 문서에 포함된 독립적인 섹션(section)을 정의할 때 사용합니다.
<section> 태그는 보통 제목 요소(h1~h6)를 자식 요소로 포함하고 있는 경우가 많습니다.
<section> 태그는 블록 요소로서, 문장이나 문서의 스타일링 요소가 아닙니다. 그러므로 스크립트의 편의나 영역을 위함이라면 <div> 태그가 적합합니다.
네, 그러면 섹션 관련 요소에 관한 요소를 표로 정리해보겠습니다.
🔖섹션 관련 요소
| 태그명 | 태그의 의미 및 특징 |
| <body> | 사이트 본문에 해당하는 모든 콘텐츠를 포함하는 섹션을 설정 |
| <header> | 사이트의 헤더 콘텐츠 섹션을 설정 |
| <h1>~<h6> | 각 섹션의 제목을 설정 |
| <nav> | 사이트의 주요 메뉴 섹션을 설정 |
| <main> | 주 컨텐츠를 정의할 때 사용 |
| <section> | 주제별 그룹의 콘텐츠 섹션을 설정 |
| <article> | 사이트의 독립적인 컨텐츠 섹션을 설정 |
| <aside> | 사이트의 보조적 컨텐츠 섹션을 설정 |
| <footer> | 푸터 콘텐츠 섹션을 설정 |
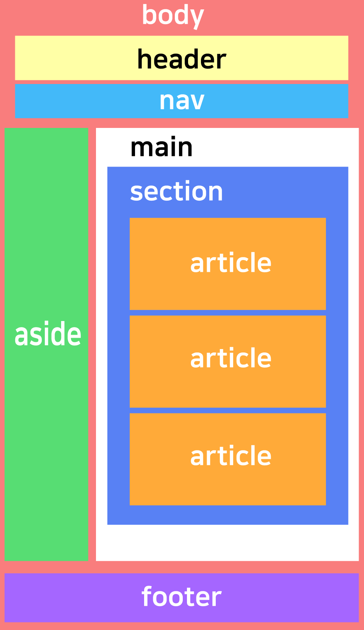
간단하게 테이블로 표현을 해봤는데요, 아무래도 이미지를 보면 감이 딱 오실거에요!
레이아웃을 구성할 때 보통 이런 흐름으로 구성을 합니다.

그 다음, 각 태그들의 정의와 특징들을 더 자세하게 살펴보겠습니다.
📝<body>
<body>는 문서의 본문 영역을 표시하는 태그로, 본문 영역은 실제 콘텐츠가 표현되는 공간이며, 이 공간에서 사용자와의 상호작용이 실질적으로 이루어집니다.
또한 <body>태그는 브라우저가 렌더링해야 할 범위를 알려줍니다.
📝<header>
HTML 문서의 헤더 영역을 의미하는 태그로 제목이나 내비게이션, 검색 등의 내용들을 포함할 수 있습니다.
텍스트, 인라인 요소, 블록 레벨 요소를 포함할 수 있지만 <header>, <footer> 태그는 포함할 수 없습니다.
📝<nav>
HTML 문서의 메인 메뉴나 목차 등을 정의해주는 태그입니다.
텍스트, 인라인 요소, 블록 레벨 요소를 포함할 수 있습니다.
📝<article>
HTML 문서 내에서 독립적으로 배포 또는 재사용이 가능한 게시물, 뉴스 기사, 블로그 포스팅 등을 의미하는 태그이며 제목 요소 (<h2>~<h6>)를 포함하는 것이 좋습니다.
텍스트, 인라인 요소, 블록 레벨 요소를 포함할 수 있습니다.
📝<aside>
메인 콘텐츠와 직접적으로 관련이 없는 영역을 의미하는 태그이며 HTMl 문서의 오른쪽이나 왼쪽의 상시드 메뉴나 광고등의 영역으로 사용됩니다.
텍스트, 인라인 요소, 블록 레벨 요소를 포함할 수 있습니다.
📝<footer>
HTML 문서의 푸터 영역을 의미하는 태그로 섹션 작성자나 저작권에 대한 정보, 관련된 문서의 링크를 포함할 수 있습니다.
텍스트, 인라인 요소, 블록 레벨 요소를 포함할 수 있지만 <header>, <footer> 태그는 포함할 수 없습니다.
오늘은 이렇게 섹션 관련 요소들을 살펴보고, 정의와 특징에 대해서 알아보았습니다.
도움이 되셨다면 공감과 댓글 많이많이 아시져? ^____^
