오늘은 시멘틱 마크업, 논리적인 순서 마크업에 대해 알아보겠습니다.

✔️시멘틱 마크업
먼저 시멘틱 (semantic)의 사전적 뜻은 '의미론적인' 정도로 해석합니다. 시멘틱 마크업은 '의미론적인 HTML 태그 문서 작성'을 뜻합니다. 즉, 의미를 잘 전달할 수 있도록 HTML 태그 문서를 작성하는 것을 말합니다.

그렇다면 시멘틱 마크업을 사용하는 이유는 무엇일까요?
HTML 문서들은 보통 시각적인 방법으로 사용자들에게 정보를 전달하지만, 모든 사람들이 정보를 동일하게 받아들일 수 있는 환경이 아닐 수도 있습니다. 예를 들어 시각장애인의 경우 HTML문서의 콘텐츠 정보를 음성으로 전달해 주어야 하는데 이런 경우 전달하려는 태그의 의미가 적절해야 합니다. 또, 시멘틱 마크업은 웹을 개발할 때 생길 수 있는 변수나 컨텐츠를 유지•보수할 때 생기는 여러 문제를 미리 방지할 수 있는 좋은 방법입니다.

시멘틱 마크업 효과
- 웹 접근성에 효율적 : 시각 장애가 있는 사용자가 화면 판독기로 페이지를 탐색할 때 의미론적 마크업을 푯말로 사용할 수 있기 때문입니다.
- 코드 가독성에 따른 유지 보수의 용이 : div들을 일일히 탐색하는 것보다, 의미 있는 코드 블록을 찾는 것이 간편하기 때문입니다.
- 검색엔진 최적화에 유리 : 검색 엔진은 의미론적 마크업을 페이지의 검색 랭킹에 영향을 줄 수 있는 중요한 키워드로 간주하기 때문입니다.
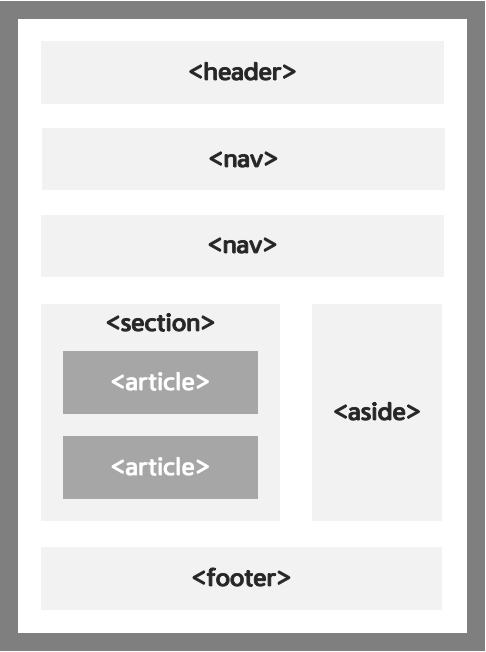
시멘틱 마크업 태그의 종류 (주로 사용되는 태그)
| <header>, <nav>, <main>, <article>,<section>,<footer>,<aside> |
✔️논리적 순서 마크업
시멘틱한 마크업과 같이 논리적인 순서에 의해 마크업을 하는 것도 중요합니다.
논리적인 순서에 의한 마크업은 모든 콘텐츠를 논리적 순서로 이동하여 사용할 수 있도록 하는 '입력장치 접근성'과 밀접하 관련이 있습니다.
따라서 마크업을 할 때는 디자인의 시각적 흐름보다는 내용에 대한 논리적 흐름 순서를 잘 파악하는 것이 중요합니다.
오늘은 이렇게 시멘틱 마크업과 논리적 순서 마크업에 대해 알아보았는데, 도움이 되셨다면 공감과 댓글 많이 많이 부탁드려요! ( •̀ ω •́ )✧
728x90
반응형