내가 보려고 정리하는 것이므로,,
자주 쓰일 것같은 단축키만 모아서 표로 정리해보겠슴다...
vscode를 쓰면 좋겠지만,,, 기존 작업을 editplus해서 많이 했기 때문에
유지보수 하려면 단축키를 어느정도 알아놔야한다 😂
Edit Plus 단축키
| Ctrl + N | 새 문서 작성 |
| Ctrl + Shift + S | FTP 업로드 |
| Ctrl + Z | 실행 취소 |
| Ctrl + Y | 다시 실행 |
| Alt + Shift + Del | 줄 지우기 |
| Ctrl + J | 줄 복사 |
| Ctrl + R | 줄 선택 |
| Ctrl + I | 들여쓰기 (vscode의 tab기능) |
| Ctrl + Shift + I | 들여쓰기 줄이기 (vscode의 shift + tab 기능) |
| Shift + F3 | 찾기 |
| Ctrl + J | 여러 줄을 한 줄로 만들어줌 (한 줄 코딩으로 변환할 때 개꿀) |
그리고 에디트 플러스의 제일 불편한 점은....................
태그 자동완성이 안된다는 것 .. ㅜㅜㅜ
vscode에선 div 치고 탭 누르면 바로 <div></div>이런식으로 자동ㅇ완성됐는데...............................
찾아보니까 어떤 분이 감사하게도 템플릿을 올려두셨다!
글 참고해서 따라해보자~
https://m.blog.naver.com/vibi1201/221322459258
에디트플러스 자동완성 파일 (파일첨부포함)
웹디자이너 및 퍼블리셔라면 에디트플러스로 코딩시 꼭 필요한 자동완성 파일을 공유하려한다. html5 &...
blog.naver.com
에디트 플러스 자동완성
1. 파일 다운
일단 내가 위에 걸어놓은 링크 속 파일을 다운 받아야한다!

html5.acp와 css3.acp 다운 ㄱㄱ
2.
설정

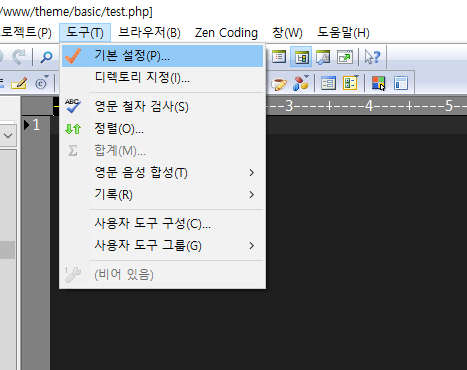
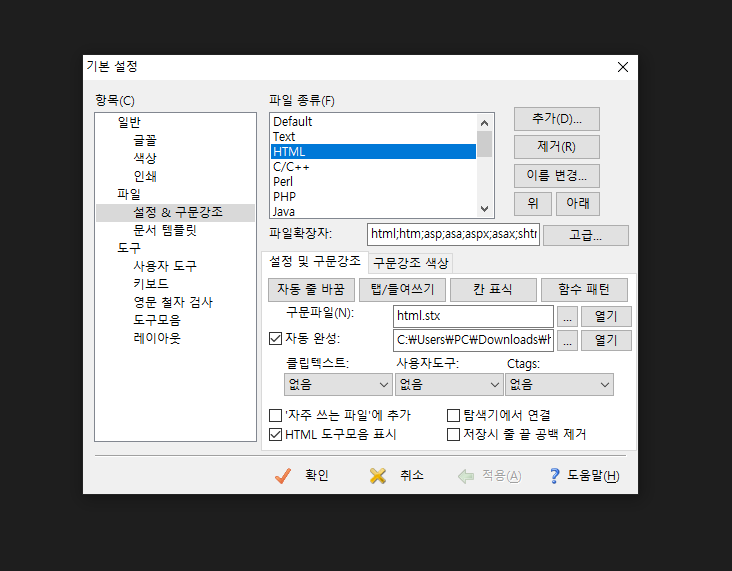
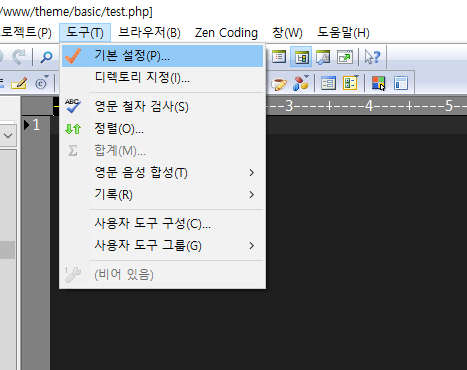
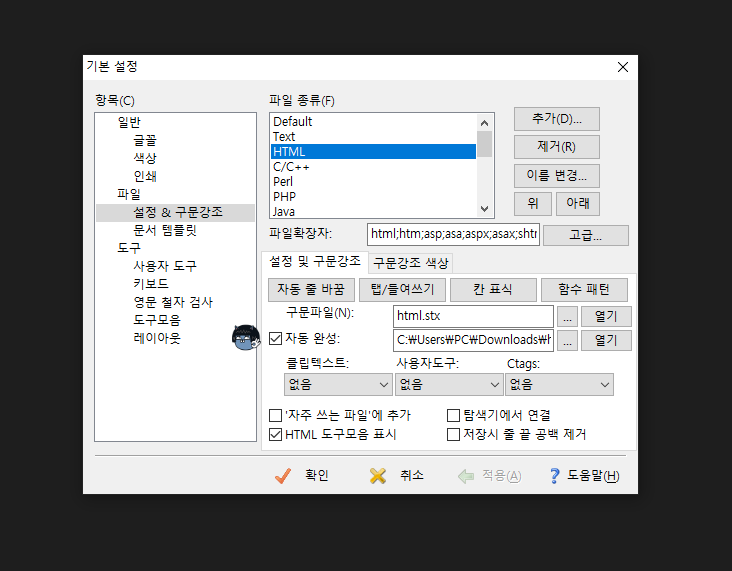
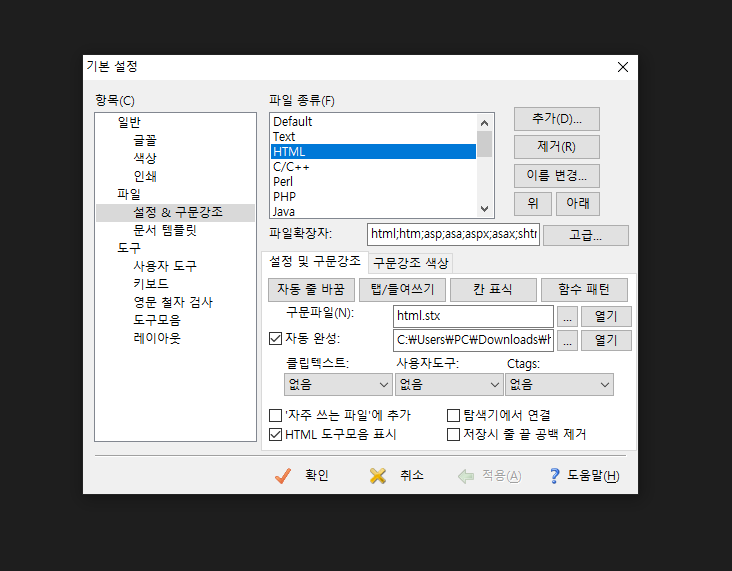
도구 -> 기본 설정을 연다.

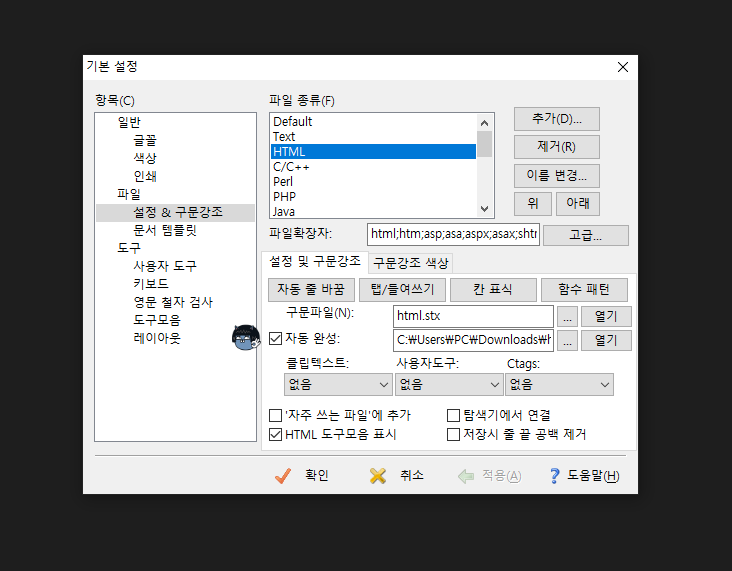
설정 & 구문 강조에서 해당하는 파일을 선택해준다.
HTML이면 HTML,
CSS면 CSS.
그리고 자동완성 체크를 눌러준 다음 ... 을 클릭해 해당하는 템플릿 파일을 열어준다.

일단 html5.acp부터 적용시켜보자.

파일을 열었으면 적용 누르고 확인을 눌러준다.
3. 사용법

자 드가자~
원래 vscode는 ! 만 눌러도 바로 기본적인 html구조를 그려주는데...
에디트 플러스는 그런게 없으므로 일일히 만들어야한다.
여기선 언더바 (_)로 단축키를 통일한 싶다.
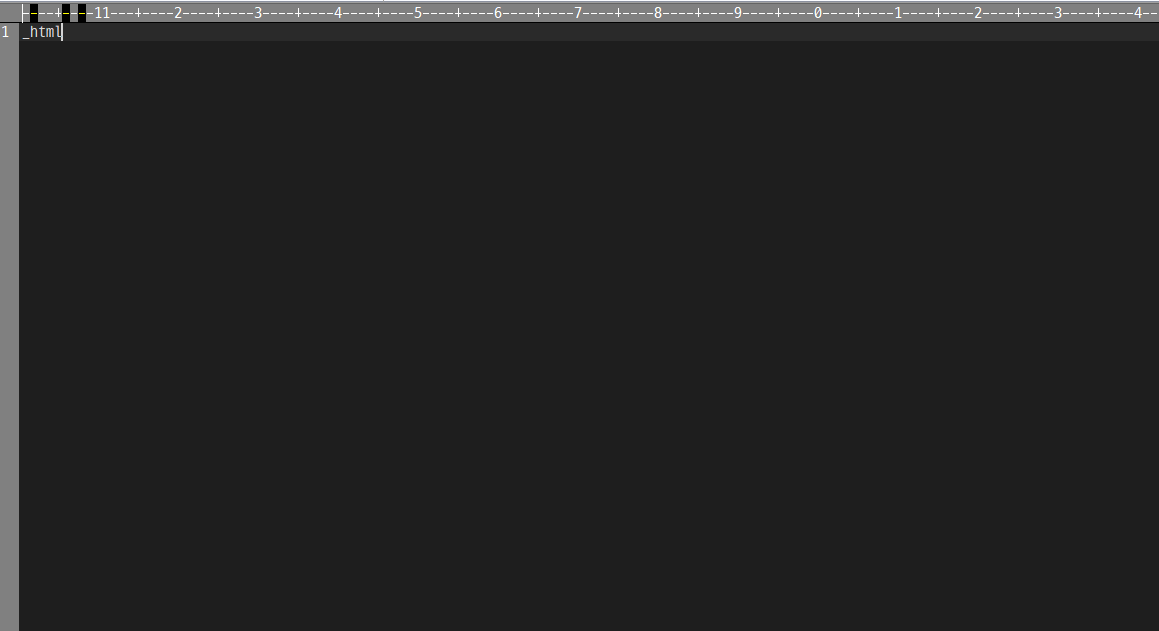
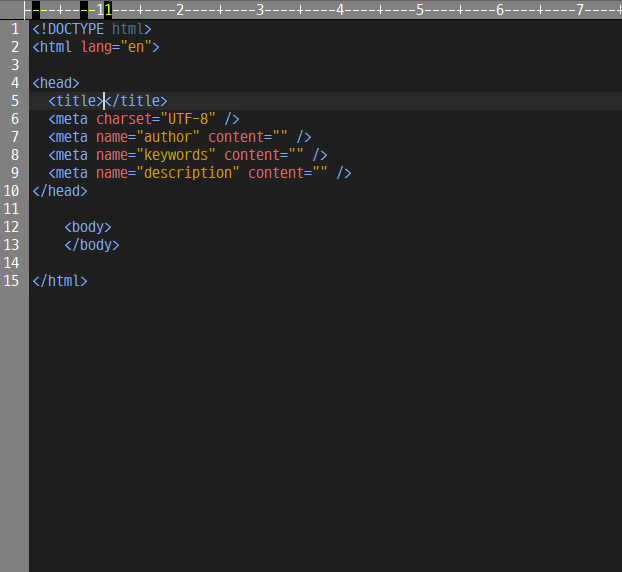
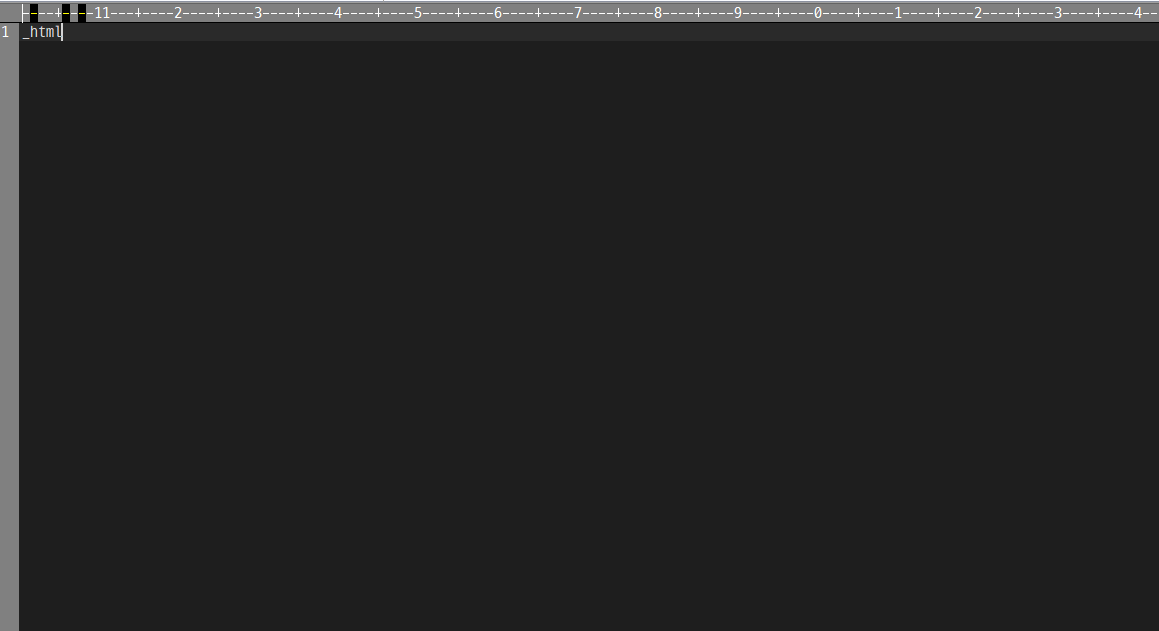
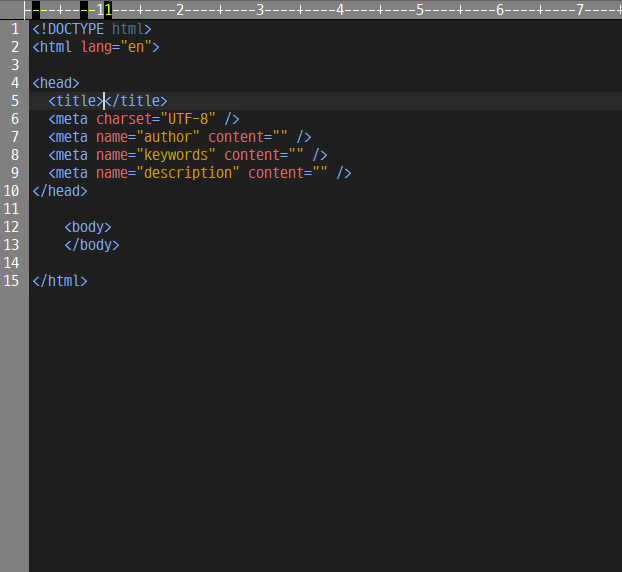
_html 라고 쓰고 엔터를 눌러주면..~

이야.. 진.짜. 오지자나?

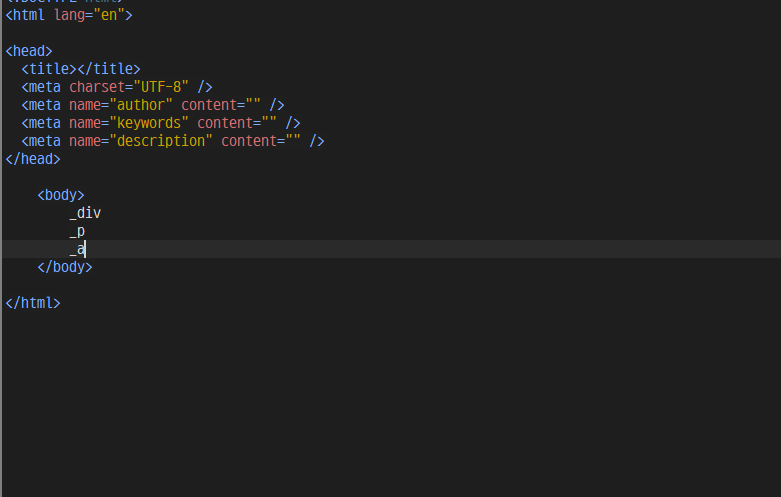
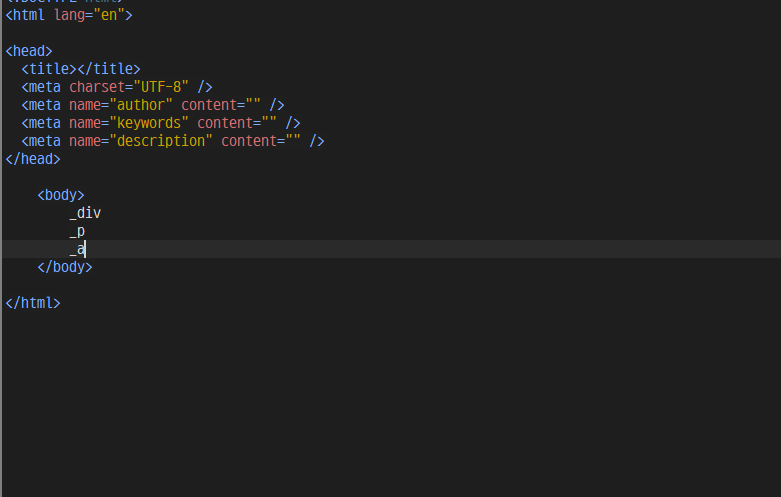
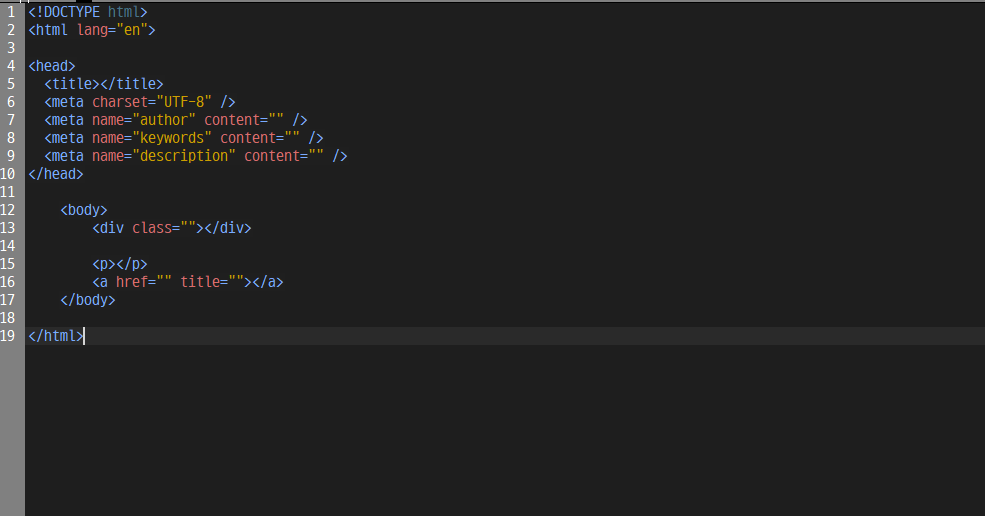
태그도 마찬가지다. _div, _p , _a 이런식으로 써주고 엔터를 누르면?

이렇게 편한 기능이?!
사실 이 템플릿 파일은 내 입맛대로 수정 가능하다.
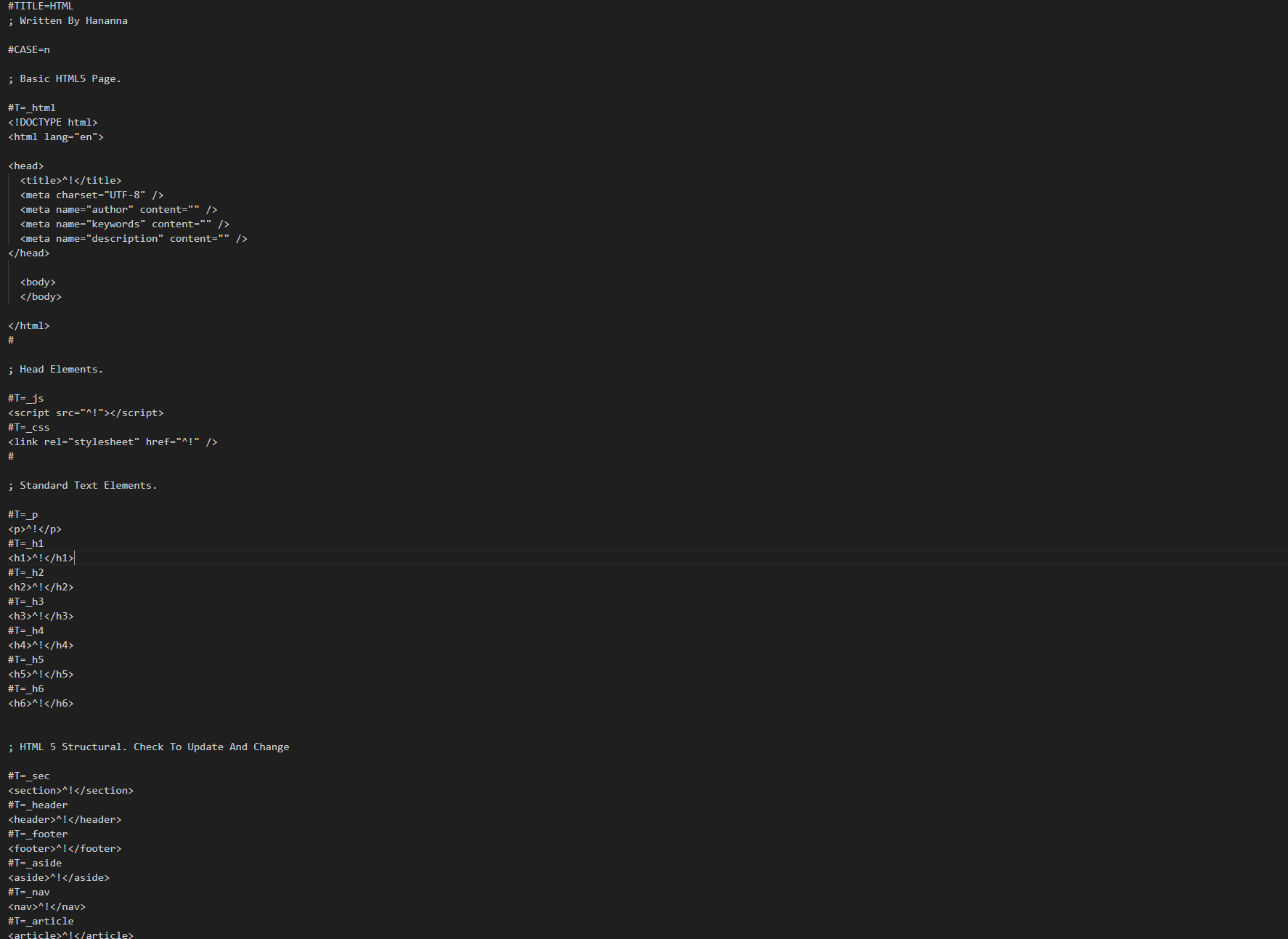
막상 파일을 까보면

이런식으로 되어있으므로 내가 #T=(단축키)를 지정해서 변형해도 된다는 뜻ㅇ다!!!!
개꿀,,,
하지만 vscode 못잃어............................
내가 보려고 정리하는 것이므로,,
자주 쓰일 것같은 단축키만 모아서 표로 정리해보겠슴다...
vscode를 쓰면 좋겠지만,,, 기존 작업을 editplus해서 많이 했기 때문에
유지보수 하려면 단축키를 어느정도 알아놔야한다 😂
Edit Plus 단축키
| Ctrl + N | 새 문서 작성 |
| Ctrl + Shift + S | FTP 업로드 |
| Ctrl + Z | 실행 취소 |
| Ctrl + Y | 다시 실행 |
| Alt + Shift + Del | 줄 지우기 |
| Ctrl + J | 줄 복사 |
| Ctrl + R | 줄 선택 |
| Ctrl + I | 들여쓰기 (vscode의 tab기능) |
| Ctrl + Shift + I | 들여쓰기 줄이기 (vscode의 shift + tab 기능) |
| Shift + F3 | 찾기 |
| Ctrl + J | 여러 줄을 한 줄로 만들어줌 (한 줄 코딩으로 변환할 때 개꿀) |
그리고 에디트 플러스의 제일 불편한 점은....................
태그 자동완성이 안된다는 것 .. ㅜㅜㅜ
vscode에선 div 치고 탭 누르면 바로 <div></div>이런식으로 자동ㅇ완성됐는데...............................
찾아보니까 어떤 분이 감사하게도 템플릿을 올려두셨다!
글 참고해서 따라해보자~
https://m.blog.naver.com/vibi1201/221322459258
에디트플러스 자동완성 파일 (파일첨부포함)
웹디자이너 및 퍼블리셔라면 에디트플러스로 코딩시 꼭 필요한 자동완성 파일을 공유하려한다. html5 &...
blog.naver.com
에디트 플러스 자동완성
1. 파일 다운
일단 내가 위에 걸어놓은 링크 속 파일을 다운 받아야한다!

html5.acp와 css3.acp 다운 ㄱㄱ
2.
설정

도구 -> 기본 설정을 연다.

설정 & 구문 강조에서 해당하는 파일을 선택해준다.
HTML이면 HTML,
CSS면 CSS.
그리고 자동완성 체크를 눌러준 다음 ... 을 클릭해 해당하는 템플릿 파일을 열어준다.

일단 html5.acp부터 적용시켜보자.

파일을 열었으면 적용 누르고 확인을 눌러준다.
3. 사용법

자 드가자~
원래 vscode는 ! 만 눌러도 바로 기본적인 html구조를 그려주는데...
에디트 플러스는 그런게 없으므로 일일히 만들어야한다.
여기선 언더바 (_)로 단축키를 통일한 싶다.
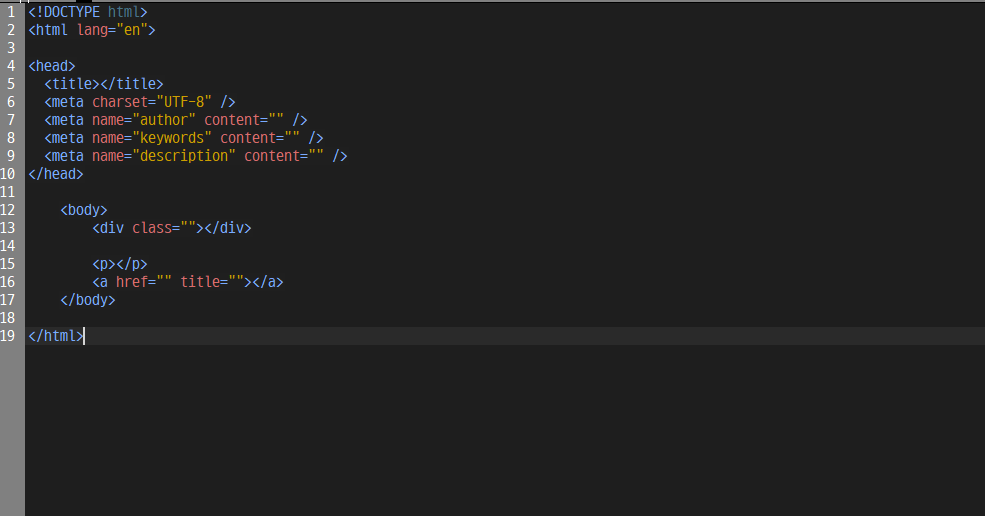
_html 라고 쓰고 엔터를 눌러주면..~

이야.. 진.짜. 오지자나?

태그도 마찬가지다. _div, _p , _a 이런식으로 써주고 엔터를 누르면?

이렇게 편한 기능이?!
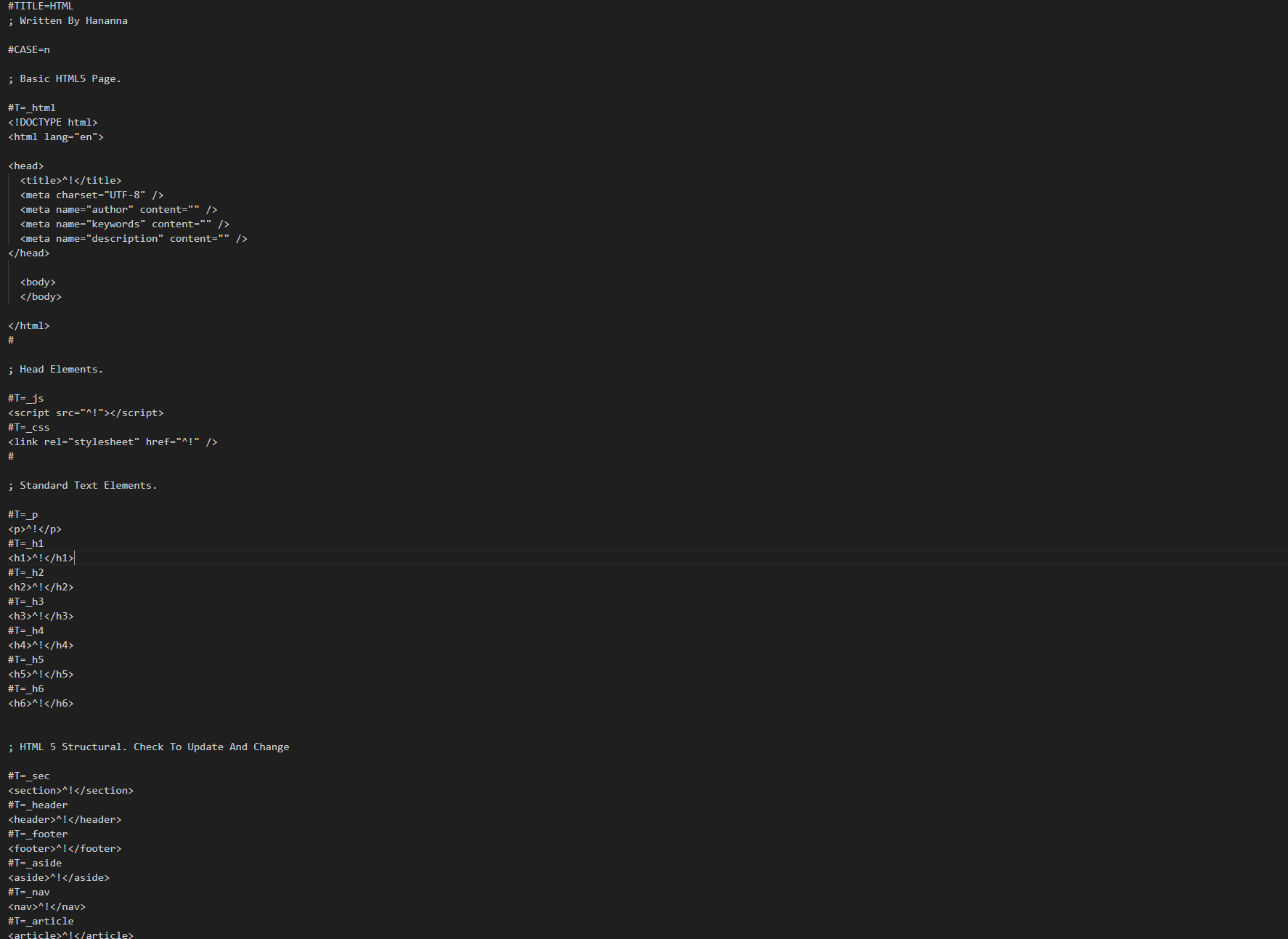
사실 이 템플릿 파일은 내 입맛대로 수정 가능하다.
막상 파일을 까보면

이런식으로 되어있으므로 내가 #T=(단축키)를 지정해서 변형해도 된다는 뜻ㅇ다!!!!
개꿀,,,
하지만 vscode 못잃어............................
