안녕하세요~! 오늘 블로그는 수업시간에 배우면서 부족하다고 느꼈던
레이아웃 중에서도 미디어 쿼리! 반응형 웹에 대해 알아보려고 합니다~~
레이아웃 짜는 것까진 어느 정도 이해했는데.. 반응형 웹에서 또 막히더라고요..
그러니 열심히 공부해야겠어요!!

미디어 쿼리 (media query)
다양한 디바이스들이 웹브라우징을 지원하면서 뷰포트(viewport) 너비에 따라 유연하게 컨텐츠를 배치하는 기술이 점점 중요해지고 있습니다. 뷰포트의 해상도에 따라 CSS를 분기시키는 미디어쿼리는 반응형 프로젝트에서 반드시 필요한 기법입니다.
1. 기본적인 사용방법
@media (조건문) { 실행코드 }<link rel="stylesheet" media="all and (조건)" href="desktop.css" ><link>를 사용하는 방법은 권장하지 않습니다. (브라우저는 모든 css를 내려받기 때문에 사이즈가 커짐)
2. 모바일/데스크톱 우선
모바일우선 - min-width 사용 (최소 ~ 부터 적용)
작은 가로폭부터 큰 가로폭 순서로 만드는 것
모바일기기는 해상도가 작기 때문에 작은게 먼저 조건에 부합
//기본으로 작성되는 CSS는 576px보다 작은 화면에서 작동 됩니다.
// 가로모드 모바일 디바이스 (가로 해상도가 576px 보다 큰 화면에 적용)
@media (min-width: 576px) { ... }
// 태블릿 디바이스 (가로 해상도가 768px 보다 큰 화면에 적용)
@media (min-width: 768px) { ... }
// 데스크탑 (가로 해상도가 992px 보다 큰 화면에 적용)
@media (min-width: 992px) { ... }
// 큰화면 데스크탑 (가로 해상도가 1200px 보다 큰 화면에 적용)
@media (min-width: 1200px) { ... }데스트탑우선 - max-width 사용 (최대 ~ 까지 적용)
큰 가로폭부터 작은 가로폭 순서로 만드는 것
데스크탑은 해상도가 크기 때문에 큰게 먼저 조건에 부합
// 기본 CSS를 작성합니다.
// 기본으로 작성되는 CSS는 1199px보다 큰 화면에서 작동 됩니다.
// 세로모드 모바일 디바이스 (가로 해상도가 576px 보다 작은 화면에 적용)
@media (max-width: 575px) { ... }
// 가로모드 모바일 디바이스 (가로 해상도가 768px 보다 작은 화면에 적용)
@media (max-width: 767px) { ... }
// 태블릿 디바이스 (가로 해상도가 992px 보다 작은 화면에 적용)
@media (max-width: 991px) { ... }
// 데스크탑 (가로 해상도가 1200px 보다 작은 화면에 적용)
@media (max-width: 1199px) { ... }3. 예제 코드!
/* 화면사이즈가 600px 보다 크면 해당요소를 감춘다 */
@media only screen and (max-width: 600px) {
div.example {
display: none;
}
}- 실제 활용예 -
게시판을 만들 때 넓이가 줄어들면 항목을 모두 보여주기 힘듭니다. 이때 불필요한 항목을 감춤으로써 넓이를 확보할 수 있습니다. 또한 모바일 화면에서는 특정 블록을 생략하는 경우도 있는데, 이럴 때도 유용하게 사용할 수 있습니다.
그럼 수업시간에 배운 것을 활용하여 아래의 레이아웃을 구성해볼게요!

1. 기본 레이아웃_데스크톱 (1920px)
제일 처음으로 배운 float 유형을 사용해서 기본 1920px일 때의 화면을 구성해보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>레이아웃10 - float반응형</title>
<style>
* {
margin: 0;
padding: 0;
}
#header {
width: 100%;
height: 100px;
background-color: #EEEBE9;
}
#nav {
width: 100%;
height: 100px;
background-color: #B9AAA5;
}
#main {
width: 100%;
height: 780px;
background-color: #886F65;
}
#footer {
width: 100%;
height: 100px;
background-color: #4E342E;
}
.container {
margin: 0 auto;
width: 1200px;
height: inherit;
background-color: rgba(0, 0, 0, 0.2);
}
.container1 {
width: 100%;
height: 100px;
background-color: #74574A;
}
.container2 {
width: 100%;
height: 200px;
background-color: #684D43;
}
.container3 {
width: 50%;
height: 480px;
background-color: #594139;
float: left;
}
.container4 {
width: 50%;
height: 480px;
background-color: #4A352F;
float: left;
}
</style>
</head>
<body>
<div id="wrap">
<header id="header">
<div class="container"></div>
</header>
<nav id="nav">
<div class="container"></div>
</nav>
<main id="main">
<div class="container">
<div class="container1"></div>
<div class="container2"></div>
<div class="container3"></div>
<div class="container4"></div>
</div>
</main>
<footer id="footer">
<div class="container"></div>
</footer>
</div>
</body>
</html>
2. 반응형_데스크톱 (1220px)
@media를 사용해 max-width값을 1220px로 설정해줍니다.
그리고 반응형에 맞춰 달라지는 container(1, 2, 3, 4)들의 위치들도 조정해줍니다.
이때 float도 잊지말고 적용시켜줍시다!!
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>레이아웃10 - float반응형</title>
<style>
* {
margin: 0;
padding: 0;
}
#header {
width: 100%;
height: 100px;
background-color: #EEEBE9;
}
#nav {
width: 100%;
height: 100px;
background-color: #B9AAA5;
}
#main {
width: 100%;
height: 780px;
background-color: #886F65;
}
#footer {
width: 100%;
height: 100px;
background-color: #4E342E;
}
.container {
margin: 0 auto;
width: 1200px;
height: inherit;
background-color: rgba(0, 0, 0, 0.2);
}
.container1 {
width: 100%;
height: 100px;
background-color: #74574A;
}
.container2 {
width: 100%;
height: 200px;
background-color: #684D43;
}
.container3 {
width: 50%;
height: 480px;
background-color: #594139;
float: left;
}
.container4 {
width: 50%;
height: 480px;
background-color: #4A352F;
float: left;
}
@media (max-width: 1220px){
.container {
width: 96%;
}
.container1 {
width: 30%;
height: 780px;
float: left;
}
.container2 {
width: 70%;
height: 390px;
float: left;
}
.container3 {
width: 35%;
height: 390px;
float: left;
}
.container4 {
width: 35%;
height: 390px;
float: left;
}
}
</style>
</head>
<body>
<div id="wrap">
<header id="header">
<div class="container"></div>
</header>
<nav id="nav">
<div class="container"></div>
</nav>
<main id="main">
<div class="container">
<div class="container1"></div>
<div class="container2"></div>
<div class="container3"></div>
<div class="container4"></div>
</div>
</main>
<footer id="footer">
<div class="container"></div>
</footer>
</div>
</body>
</html>
3. 반응형_태블릿(768 px)
@media를 사용해 max-width값을 768px로 설정해줍니다.
그리고 반응형에 맞춰 달라지는 container(1, 2, 3, 4)들의 위치들도 조정해줍니다.
이때 float도 잊지말고 적용시켜줍시다!!
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>레이아웃10 - float반응형</title>
<style>
* {
margin: 0;
padding: 0;
}
#header {
width: 100%;
height: 100px;
background-color: #EEEBE9;
}
#nav {
width: 100%;
height: 100px;
background-color: #B9AAA5;
}
#main {
width: 100%;
height: 780px;
background-color: #886F65;
}
#footer {
width: 100%;
height: 100px;
background-color: #4E342E;
}
.container {
margin: 0 auto;
width: 1200px;
height: inherit;
background-color: rgba(0, 0, 0, 0.2);
}
.container1 {
width: 100%;
height: 100px;
background-color: #74574A;
}
.container2 {
width: 100%;
height: 200px;
background-color: #684D43;
}
.container3 {
width: 50%;
height: 480px;
background-color: #594139;
float: left;
}
.container4 {
width: 50%;
height: 480px;
background-color: #4A352F;
float: left;
}
@media (max-width: 768px){
.container {
width: 100%;
}
.container1 {
width: 40%;
height: 780px;
float: left;
}
.container2 {
width: 60%;
height: 260px;
float: left;
}
.container3 {
width: 60%;
height: 260px;
float: left;
}
.container4 {
width: 60%;
height: 260px;
float: left;
}
}
</style>
</head>
<body>
<div id="wrap">
<header id="header">
<div class="container"></div>
</header>
<nav id="nav">
<div class="container"></div>
</nav>
<main id="main">
<div class="container">
<div class="container1"></div>
<div class="container2"></div>
<div class="container3"></div>
<div class="container4"></div>
</div>
</main>
<footer id="footer">
<div class="container"></div>
</footer>
</div>
</body>
</html>
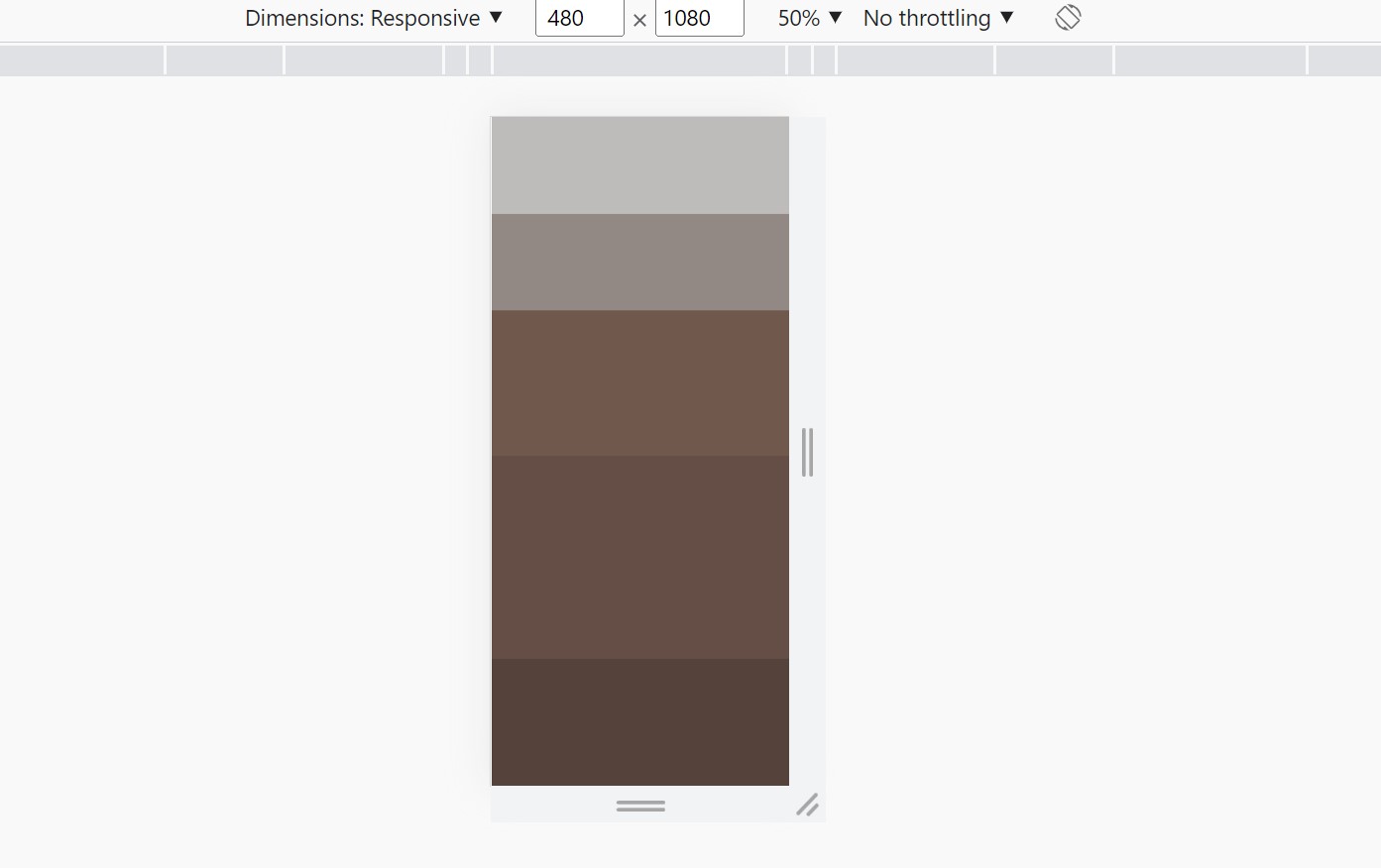
4. 반응형_모바일(480px)
@media를 사용해 max-width값을 480px로 설정해줍니다.
그리고 반응형에 맞춰 달라지는 container(1, 2, 3, 4)들의 위치들도 조정해줍니다.
이제는 float이 필요없는 블록구조로 나열되었기 때문에 float은 사용하지 않습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>레이아웃10 - float반응형</title>
<style>
* {
margin: 0;
padding: 0;
}
#header {
width: 100%;
height: 100px;
background-color: #EEEBE9;
}
#nav {
width: 100%;
height: 100px;
background-color: #B9AAA5;
}
#main {
width: 100%;
height: 780px;
background-color: #886F65;
}
#footer {
width: 100%;
height: 100px;
background-color: #4E342E;
}
.container {
margin: 0 auto;
width: 1200px;
height: inherit;
background-color: rgba(0, 0, 0, 0.2);
}
.container1 {
width: 100%;
height: 100px;
background-color: #74574A;
}
.container2 {
width: 100%;
height: 200px;
background-color: #684D43;
}
.container3 {
width: 50%;
height: 480px;
background-color: #594139;
float: left;
}
.container4 {
width: 50%;
height: 480px;
background-color: #4A352F;
float: left;
}
@media (max-width: 480px){
.container {
width: 100%;
}
.container1 {
width: 100%;
height: 150px;
}
.container2 {
width: 100%;
height: 210px;
}
.container3 {
width: 100%;
height: 210px;
}
.container4 {
width: 100%;
height: 210px;
}
}
</style>
</head>
<body>
<div id="wrap">
<header id="header">
<div class="container"></div>
</header>
<nav id="nav">
<div class="container"></div>
</nav>
<main id="main">
<div class="container">
<div class="container1"></div>
<div class="container2"></div>
<div class="container3"></div>
<div class="container4"></div>
</div>
</main>
<footer id="footer">
<div class="container"></div>
</footer>
</div>
</body>
</html>
오늘은 이렇게 반응형 웹에 꼭 필요한 미디어 쿼리에 대해 알아보고 연습해보았습니다!
float 유형 말고도 flex유형, grid유형을 통해서도 반응형을 연습해봐야겠어요!!
다들 열공하시고
도움이 되셨다면 공감과 댓글 마니마니 부탁드려용 👻👻👻
