안녕하세요~ 오늘은 레이아웃에서 중요하게 다뤄지는 float에 대해 살펴볼거에요!
레이아웃은 기본중에 기본이니 float에 대해 잘 알아보고, 익혀두는게 좋겠죠?

우리 레이아웃을 구성하다보면 구성한 요소들이 세로로 나열될 때가 있죠?
원래 block요소라서 세로로 나열이 되지만 float을 이용하면 가로로 배치
하지만 float을 지정하면 float을 해제하는 방법도 알아야한다는 사실!
float에 대해 간단하게 설명하고 예제와 같이 살펴볼게요~
👌float
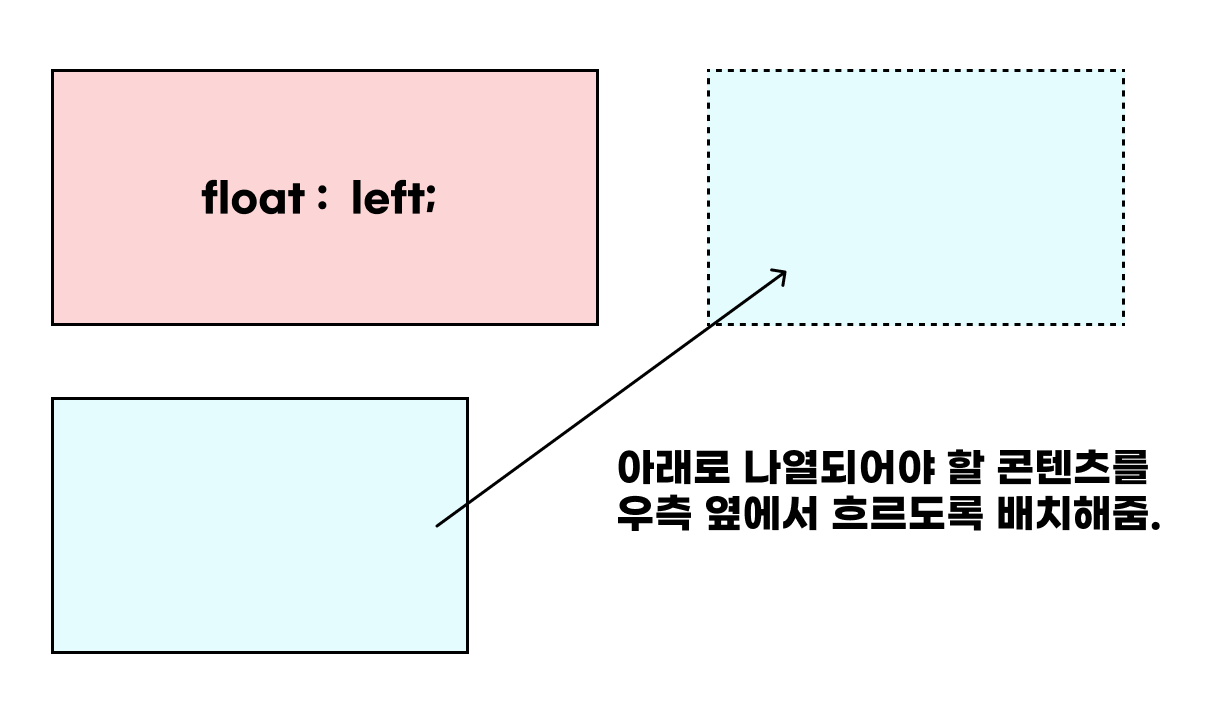
float 요소는 좌측이나 우측에 붙이고 아래 내용이 그 주변을 흐르게 하는 속성인데, 세로로만 나열되던 블록들을 가로로 서로 어울리게 배치하려 할 때 매우 유용합니다. float한 박스에 가로 사이즈를 지정해 주어야 크로스브라우징이 됩니다. 그러나 heading 요소나 인라인 요소들은 가로 사이즈 없이 float해도 레이아웃이 흐트러지지 않습니다.
flotat : left;| 속성값 | 속성 설명 |
| left | 요소를 왼쪽에 배치하고 나머지 콘텐츠는 그 주변을 흐르도록 함. |
| right | 요소를 오른쪽에 배치하고 나머지 콘텐츠는 그 주변을 흐르도록 함. |
밑의 그림을 참고하면 이해하기 수월하실 거에요!!

만약 float로 레이아웃을 설정하고 난 뒤에 콘텐츠가 계속 또 있으면 어떻게 될까요?
아래쪽 콘텐츠도 같이 끌어올리겠죠? 그런 현상을 방지하기 위해 나온 문법이 또 있습니다!
👌clear
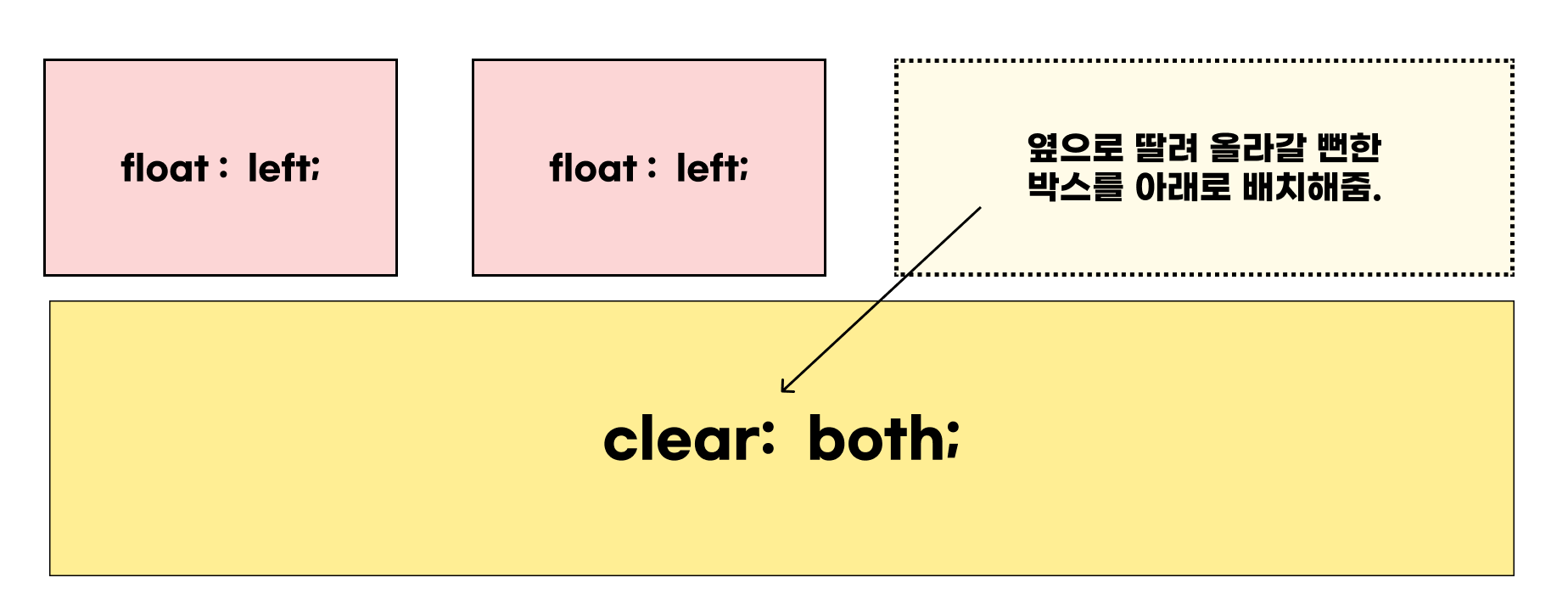
clear 속성은 float된 박스들의 바로 다음 박스에게 주변을 흐르지 않고 원래대로 아래에 배치되도록 합니다.
즉, float을 해제시켜주는 중요한 역할을 하는데, 이 요소는 블록이어야 합니다.
clear: both;| 속성값 | 속성 설명 |
| left | float된 박스 중 좌측이 짧을 때 좌측의 빈 공간부터 채워 내려옴 |
| right | float된 박스 중 우측이짧을 때 우측의 빈 공간부터 채워 내려옴 |
| both | float된 박스 중 어느 쪽도 채우지 않고 다시 한단으로 배치 |

이제 실제 수업시간에 배운 것을 예로 들어 설명해드리겠습니다.
아래의 이미지와 같은 레이아웃을 구성하려고 합니다.
See the Pen Untitled by YeoDaSeul4355 (@YeoDaSeul4355) on CodePen.
float을 쓰지 않은 채 작업하면 이렇게 블록요소로 인식해 세로로 나열이 되는데요,
float요소를 써서 가로로 나열해주겠습니다!
See the Pen Untitled by YeoDaSeul4355 (@YeoDaSeul4355) on CodePen.
이렇게 float: left;를 작업해 블록 요소들을 가로로 나열했습니다.
하지만 하단 부분이 안뜨죠?
clear: both;를 넣어보겠습니다.
See the Pen 레이아웃 float by YeoDaSeul4355 (@YeoDaSeul4355) on CodePen.
이렇게 float와 clear를 이용하여 레이아웃을 완성했습니다!
clear 말고도 float를 해제하는 방법이 몇 가지 더 있는데요,
2개 정도가 더 있는 거 같네요 ㅎㅎ
float으로 인한 깨짐 현상 복구 방법
1. 부모 박스에 overflow: hidden;을 적용시킨다.
2. 부모 박스에 clearfix를 적용시킨다.
오늘은 float에 대해 알아보았는데요, 도움이 되셨다면 공감과 많은 댓글 부탁드려요 (✿◠‿◠)
안녕하세요~ 오늘은 레이아웃에서 중요하게 다뤄지는 float에 대해 살펴볼거에요!
레이아웃은 기본중에 기본이니 float에 대해 잘 알아보고, 익혀두는게 좋겠죠?

우리 레이아웃을 구성하다보면 구성한 요소들이 세로로 나열될 때가 있죠?
원래 block요소라서 세로로 나열이 되지만 float을 이용하면 가로로 배치
하지만 float을 지정하면 float을 해제하는 방법도 알아야한다는 사실!
float에 대해 간단하게 설명하고 예제와 같이 살펴볼게요~
👌float
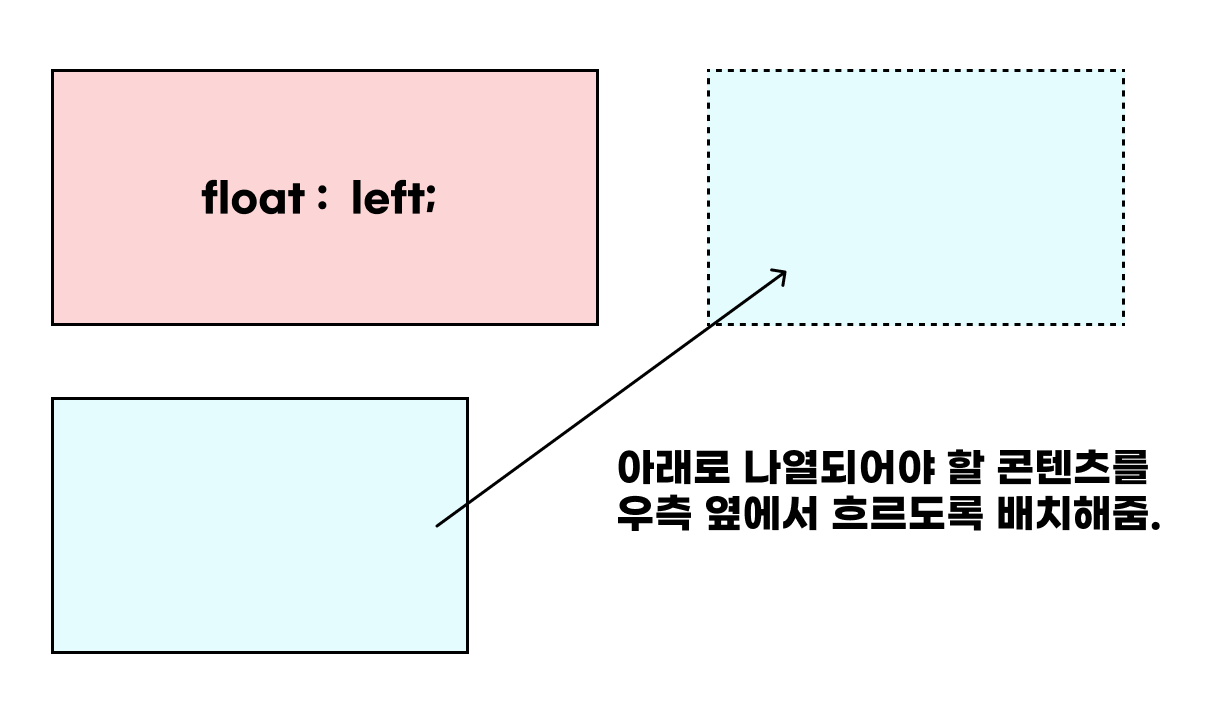
float 요소는 좌측이나 우측에 붙이고 아래 내용이 그 주변을 흐르게 하는 속성인데, 세로로만 나열되던 블록들을 가로로 서로 어울리게 배치하려 할 때 매우 유용합니다. float한 박스에 가로 사이즈를 지정해 주어야 크로스브라우징이 됩니다. 그러나 heading 요소나 인라인 요소들은 가로 사이즈 없이 float해도 레이아웃이 흐트러지지 않습니다.
flotat : left;| 속성값 | 속성 설명 |
| left | 요소를 왼쪽에 배치하고 나머지 콘텐츠는 그 주변을 흐르도록 함. |
| right | 요소를 오른쪽에 배치하고 나머지 콘텐츠는 그 주변을 흐르도록 함. |
밑의 그림을 참고하면 이해하기 수월하실 거에요!!

만약 float로 레이아웃을 설정하고 난 뒤에 콘텐츠가 계속 또 있으면 어떻게 될까요?
아래쪽 콘텐츠도 같이 끌어올리겠죠? 그런 현상을 방지하기 위해 나온 문법이 또 있습니다!
👌clear
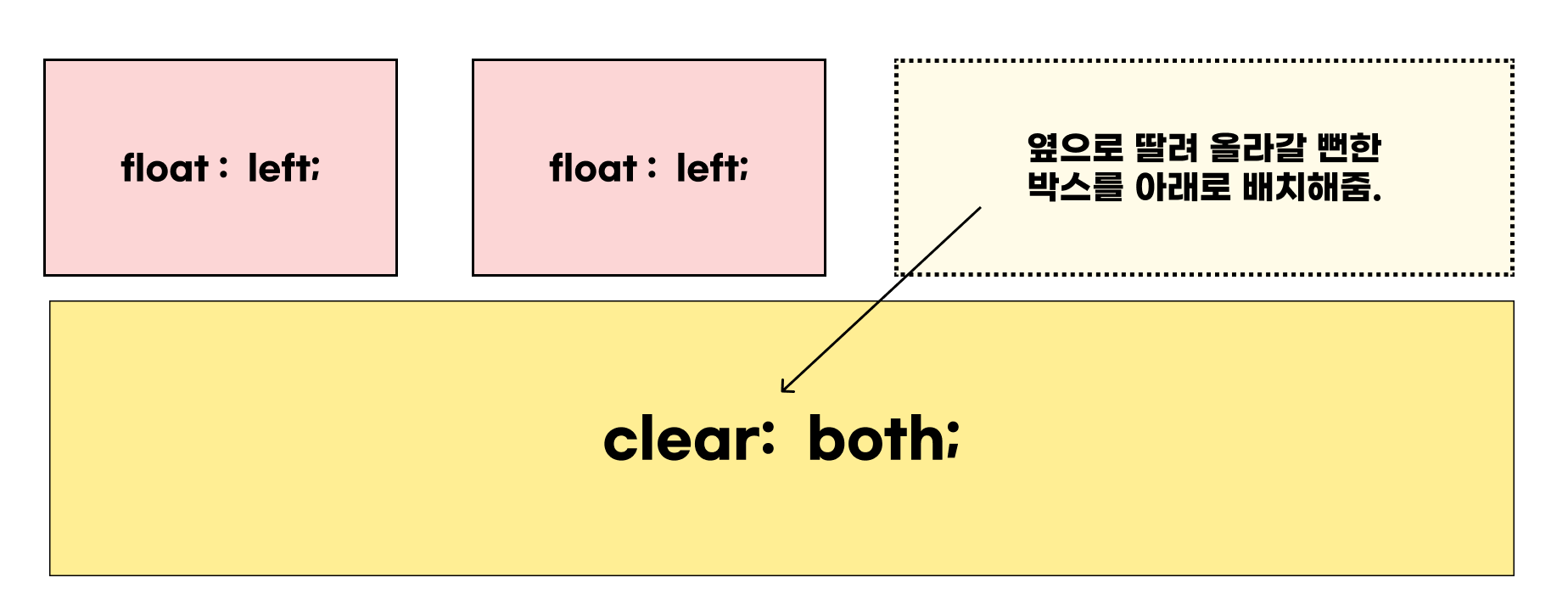
clear 속성은 float된 박스들의 바로 다음 박스에게 주변을 흐르지 않고 원래대로 아래에 배치되도록 합니다.
즉, float을 해제시켜주는 중요한 역할을 하는데, 이 요소는 블록이어야 합니다.
clear: both;| 속성값 | 속성 설명 |
| left | float된 박스 중 좌측이 짧을 때 좌측의 빈 공간부터 채워 내려옴 |
| right | float된 박스 중 우측이짧을 때 우측의 빈 공간부터 채워 내려옴 |
| both | float된 박스 중 어느 쪽도 채우지 않고 다시 한단으로 배치 |

이제 실제 수업시간에 배운 것을 예로 들어 설명해드리겠습니다.
아래의 이미지와 같은 레이아웃을 구성하려고 합니다.
float을 쓰지 않은 채 작업하면 이렇게 블록요소로 인식해 세로로 나열이 되는데요,
float요소를 써서 가로로 나열해주겠습니다!
이렇게 float: left;를 작업해 블록 요소들을 가로로 나열했습니다.
하지만 하단 부분이 안뜨죠?
clear: both;를 넣어보겠습니다.
이렇게 float와 clear를 이용하여 레이아웃을 완성했습니다!
clear 말고도 float를 해제하는 방법이 몇 가지 더 있는데요,
2개 정도가 더 있는 거 같네요 ㅎㅎ
float으로 인한 깨짐 현상 복구 방법
1. 부모 박스에 overflow: hidden;을 적용시킨다.
2. 부모 박스에 clearfix를 적용시킨다.
오늘은 float에 대해 알아보았는데요, 도움이 되셨다면 공감과 많은 댓글 부탁드려요 (✿◠‿◠)
