안녕하세요~ 오늘도 어김없이 돌아왔습니다 ㅎㅎ
저번엔 CSS 선택자중 id선택자와 class선택자에 대해 알아보았는데요,
오늘은 선택자 14가지를 간략하게 예제를 통해 알아볼겁니다!
자 그럼 얼른 알아보러 가볼까요~~?

일단 선택자의 개념은 저번에도 알아보았지만!
까먹었을 수도 있으니... 한 번 더 짚고 넘어가겠습니다.
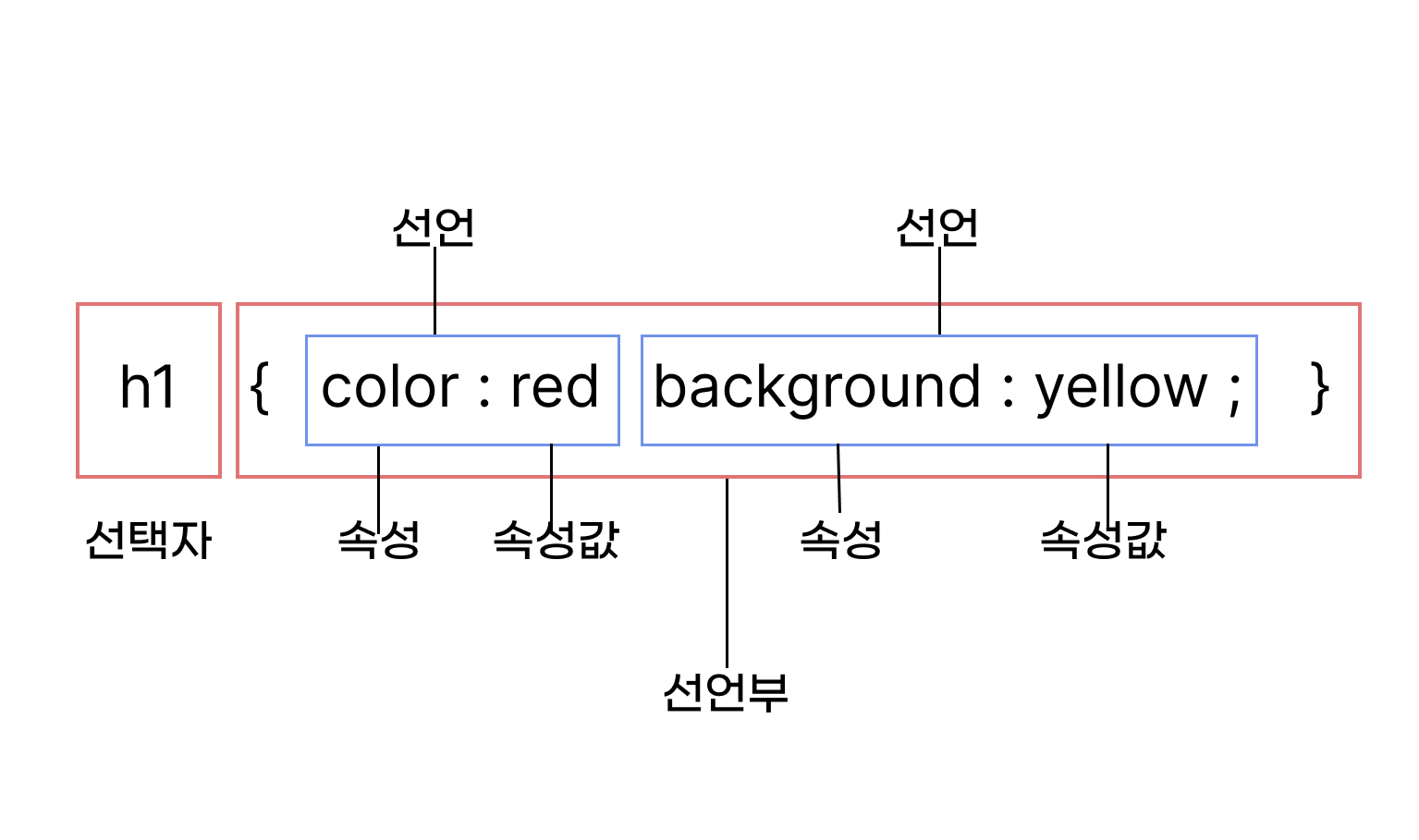
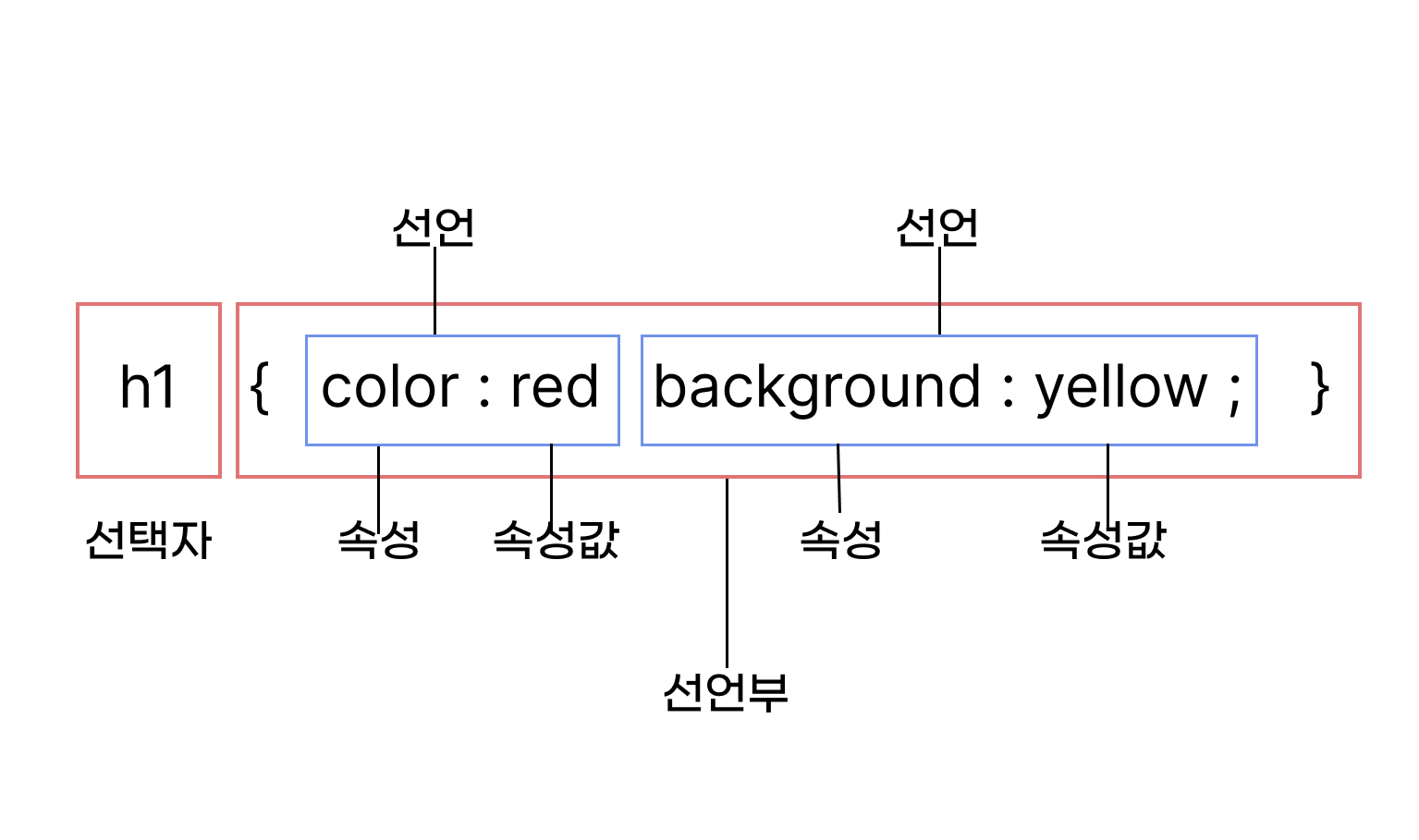
✅선택자
선택자란 CSS로 UI의 어느 부분을 디자인할지, 즉 표현할 대상이 되는 부분을 말합니다.

그럼 선택자의 종류 14가지, 간단하게 살펴볼게요~!!
1️⃣type 선택자
html 문서의 태그 이름을 선택자로 사용할 수 있습니다.
예제1)
다음 예제에서는 p 태그 안의 글자를 갈색으로 표시하도록 속성을 부여하고 있습니다.
See the Pen type 선택자 by YeoDaSeul4355 (@YeoDaSeul4355) on CodePen.
2️⃣id 선택자
같은 요소라도 각기 다른 이름을 지정하여 따로 속성을 부여할 수 있는데,
HTML 요소에 id로 이름을 붙일 때에는 유일한 이름을 부여해야 하며, CSS에서는 id 선택자 앞에 '#"을 붙여야 합니다.
예제2)
See the Pen id 선택자 예제 by YeoDaSeul4355 (@YeoDaSeul4355) on CodePen.
3️⃣class 선택자
여러 개의 요소에 같은 class명을 부여할 수 있습니다. 하나의 요소에 여러 개의 class명을 부여할 수도 있구요.
HTML 요소에 같은 이름을 부여할 때에는 class로 이름을 붙이고, CSS에서는 class선택자 앞에 '.'을 붙입니다.
예제3)
See the Pen 코드펜 테스트 by YeoDaSeul4355 (@YeoDaSeul4355) on CodePen.
4️⃣전체 선택자
전체 선택자는 페이지의 모든 요소를 가리키는 선택자로 '*'로 표시합니다.
예제4)
See the Pen Untitled by YeoDaSeul4355 (@YeoDaSeul4355) on CodePen.
5️⃣하위 선택자
하위 선택자는 요소 내부에 있는 모든 해당 요소를 가리키며, 선택자 사이를 공백으로 분리합니다.
예제 5)
See the Pen 하위 선택자 by YeoDaSeul4355 (@YeoDaSeul4355) on CodePen.
6️⃣자식 선택자
자식 선택자는 요소 내부에 있는 해당 요소를 가리키지만, 하위 요소의 하위 요소는 가리키지 않으며 선택자 사이를
'>'로 분리합니다.
예제6)
See the Pen 자식 선택자 예제 by YeoDaSeul4355 (@YeoDaSeul4355) on CodePen.
7️⃣인접 선택자
인접 선택자는 현재 요소의 바로 뒤에 나오는 요소만을 가리키는 선택자로, 선택자 사이를 '+'로 분리합니다.
예제7)
See the Pen 인접 선택자 by YeoDaSeul4355 (@YeoDaSeul4355) on CodePen.
8️⃣형제 선택자
형제 선택자는 현재 요소와 같은 계층에 있는 요소만을 선택할 수 있으며'~'로 구분합니다.
예제8)
See the Pen 형제 선택자 by YeoDaSeul4355 (@YeoDaSeul4355) on CodePen.
9️⃣그룹 선택자
그룹 선택자는 여러 선택자들을 ','로 구분하여 함께 묶어 속성을 부여하는 것입니다.
예제9)
See the Pen 그룹 선택자 by YeoDaSeul4355 (@YeoDaSeul4355) on CodePen.
🔟속성 선택자
HTML 요소의 속성 유무 또는 속성값을 중괄호 [ ] 안에 넣어 선택자로 사용할 수 있습니다.
| 속성 값 | 설명 |
| h1[class] | class명을 가진 h1 요소 |
| img[alt] | alt속성을 가진 img 요소 |
| p[class="abc"] | class명이 유일하게 'abc'인 p 요소 |
1️⃣1️⃣가상클래스 선택자
가상클래스 선택자란 링크가 걸린 문자에 스타일을 부여하는 것입니다.
| 속성 값 | 설명 |
| a:link | 링크가 걸린 문자에 속성을 부여하는 선택자 |
| a:visited | 링크를 클릭하여 해당 페이지에 갔다가 돌아온 경우의 속성을 부여하는 선택자 |
| a:hover | 링크가 걸린 문자에 마우스가 닿았을 경우의 속성을 부여하는 선택자 |
| a:active | 링크 걸린 글자가 활성화되었을 경우의 속성을 부여하는 선택자 (클릭했다가 돌아왔거나 클릭하려다 만 경우) |
| a:focus | 링크 걸린 글자에 포커스가 생길 경우의 속성을 부여하는 선택자 (키보드의 [Tab] 키 등으로 포커스가 나타날 경우) |
1️⃣2️⃣가상요소 선택자
가상요소 선택자는 요소에 id명이나 class명을 부여하지 않고도 위치를 찾아서 선택할 수 있는 선택자입니다.
| 속성 값 | 설명 |
| :first-letter | 요소의 첫글자 |
| :first-line | 요소의 첫 줄 |
| :first-child | 같은 요소 중 첫 번째 요소 |
| :last-child | 같은 요소 중 마지막 요소 |
| :nth-child(n) | 같은 요소 중 n번째 요소 |
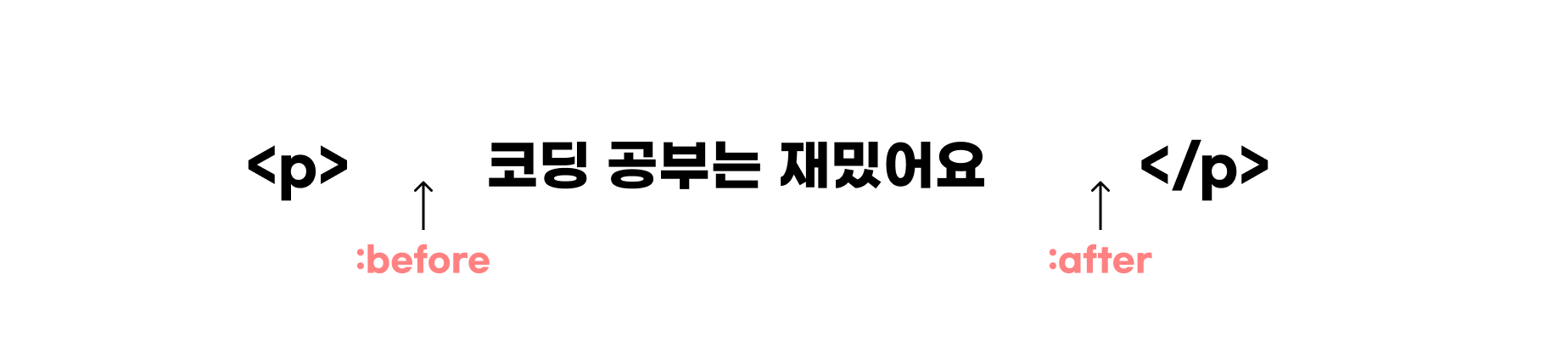
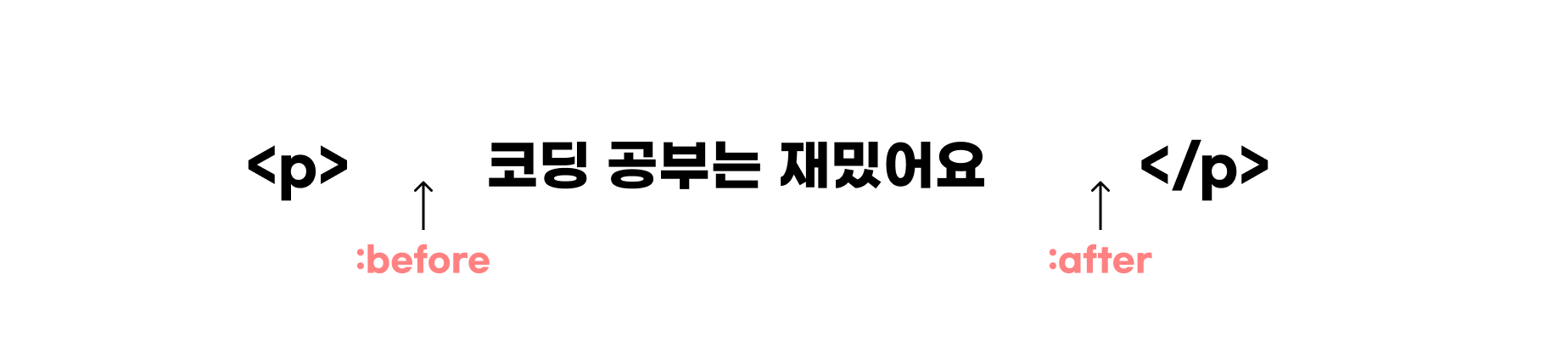
| :before | 요소 안 맨 앞에 배치될 요소 (마크업에는 없는 가상 요소) |
| :after | 요소 안 맨 뒤에 배치될 요소 (마크업에는 없는 가상 요소) |
:befor와 :after는 선택한 요소의 자식 요소 맨 처음과 맨 마지막에 생성됩니다.

또, 이렇게 생성된 가상 요소들은 인라인 특성을 가지고 있습니다. 가상 요소를 잘 이용하면 이름을 부여하지 않은 요소라도 정확히 선택할 수 있어 활용도가 높습니다.
1️⃣3️⃣종속 선택자
종속 선택자는 type 선택자와 id 선택자, class 선택자가 결합된 형태입니다.
<p id="atxt">선택자의 다양한 표현</p>마크업이 위와 같을 때 #atxt와 p#atxt는 같은 선택자입니다. 다만 이후에 나오겠지만 둘의 우선순위는 다릅니다.
p#atxt가 #atxt보다 높은 우선순위를 가지게 됩니다.
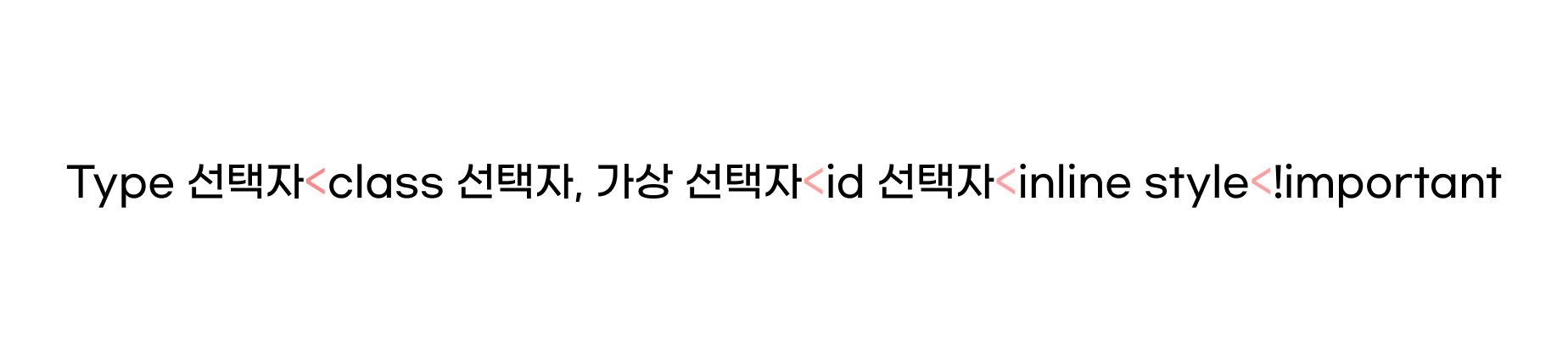
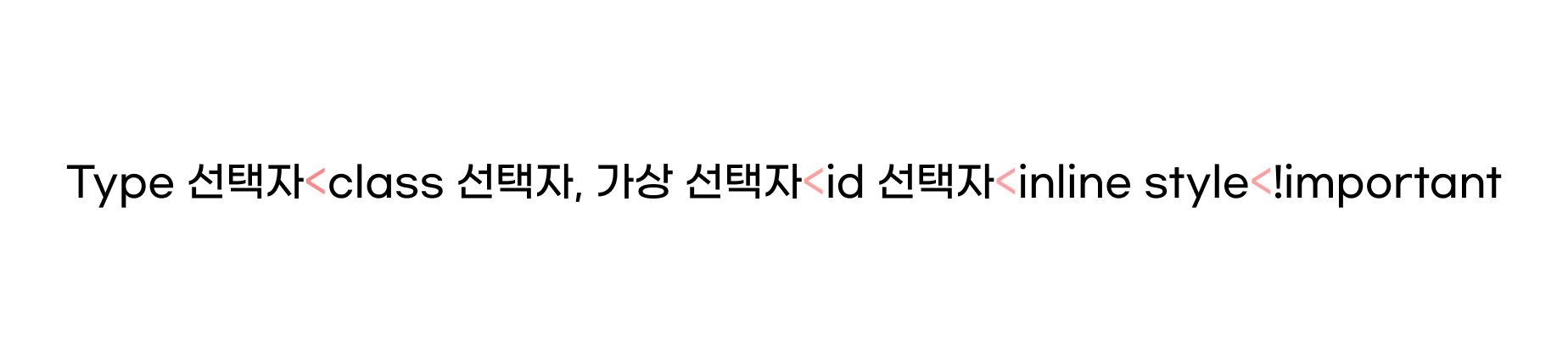
1️⃣4️⃣선택자의 우선순위
같은 선택자가 여러 CSS 명령을 중복으로 받으면 어떤 일이 일어날까용? 일반적으로 우선순위가 같은 선택자라면 나중에 기술한 것이 먼저 기술한 것보다 우선순위가 높습니다.
전체 우선 순위를 값으로 매겨본다면 다음과 같습니다.

다만 부여한 속성이 적용되지 않는다면 혹시 이전에 작성한 CSS중 더 높은 순위를 갖는 선택자가 있었는지 의심해봐야 한다는 것입니다.
네 오늘은 이렇게 선택자 종류 14가지의 개념들을 알아보고 예제와 이미지를 통해 연습해보았습니다~
CSS를 잘하고 싶다면 이런 기본 개념쯤은 알고 있어야겠죠?!~!!
도움이 되셨다면 공감과 많은 댓글 부탁드려요 o(* ̄▽ ̄*)ブ
안녕하세요~ 오늘도 어김없이 돌아왔습니다 ㅎㅎ
저번엔 CSS 선택자중 id선택자와 class선택자에 대해 알아보았는데요,
오늘은 선택자 14가지를 간략하게 예제를 통해 알아볼겁니다!
자 그럼 얼른 알아보러 가볼까요~~?

일단 선택자의 개념은 저번에도 알아보았지만!
까먹었을 수도 있으니... 한 번 더 짚고 넘어가겠습니다.
✅선택자
선택자란 CSS로 UI의 어느 부분을 디자인할지, 즉 표현할 대상이 되는 부분을 말합니다.

그럼 선택자의 종류 14가지, 간단하게 살펴볼게요~!!
1️⃣type 선택자
html 문서의 태그 이름을 선택자로 사용할 수 있습니다.
예제1)
다음 예제에서는 p 태그 안의 글자를 갈색으로 표시하도록 속성을 부여하고 있습니다.
2️⃣id 선택자
같은 요소라도 각기 다른 이름을 지정하여 따로 속성을 부여할 수 있는데,
HTML 요소에 id로 이름을 붙일 때에는 유일한 이름을 부여해야 하며, CSS에서는 id 선택자 앞에 '#"을 붙여야 합니다.
예제2)
3️⃣class 선택자
여러 개의 요소에 같은 class명을 부여할 수 있습니다. 하나의 요소에 여러 개의 class명을 부여할 수도 있구요.
HTML 요소에 같은 이름을 부여할 때에는 class로 이름을 붙이고, CSS에서는 class선택자 앞에 '.'을 붙입니다.
예제3)
4️⃣전체 선택자
전체 선택자는 페이지의 모든 요소를 가리키는 선택자로 '*'로 표시합니다.
예제4)
5️⃣하위 선택자
하위 선택자는 요소 내부에 있는 모든 해당 요소를 가리키며, 선택자 사이를 공백으로 분리합니다.
예제 5)
6️⃣자식 선택자
자식 선택자는 요소 내부에 있는 해당 요소를 가리키지만, 하위 요소의 하위 요소는 가리키지 않으며 선택자 사이를
'>'로 분리합니다.
예제6)
7️⃣인접 선택자
인접 선택자는 현재 요소의 바로 뒤에 나오는 요소만을 가리키는 선택자로, 선택자 사이를 '+'로 분리합니다.
예제7)
8️⃣형제 선택자
형제 선택자는 현재 요소와 같은 계층에 있는 요소만을 선택할 수 있으며'~'로 구분합니다.
예제8)
9️⃣그룹 선택자
그룹 선택자는 여러 선택자들을 ','로 구분하여 함께 묶어 속성을 부여하는 것입니다.
예제9)
🔟속성 선택자
HTML 요소의 속성 유무 또는 속성값을 중괄호 [ ] 안에 넣어 선택자로 사용할 수 있습니다.
| 속성 값 | 설명 |
| h1[class] | class명을 가진 h1 요소 |
| img[alt] | alt속성을 가진 img 요소 |
| p[class="abc"] | class명이 유일하게 'abc'인 p 요소 |
1️⃣1️⃣가상클래스 선택자
가상클래스 선택자란 링크가 걸린 문자에 스타일을 부여하는 것입니다.
| 속성 값 | 설명 |
| a:link | 링크가 걸린 문자에 속성을 부여하는 선택자 |
| a:visited | 링크를 클릭하여 해당 페이지에 갔다가 돌아온 경우의 속성을 부여하는 선택자 |
| a:hover | 링크가 걸린 문자에 마우스가 닿았을 경우의 속성을 부여하는 선택자 |
| a:active | 링크 걸린 글자가 활성화되었을 경우의 속성을 부여하는 선택자 (클릭했다가 돌아왔거나 클릭하려다 만 경우) |
| a:focus | 링크 걸린 글자에 포커스가 생길 경우의 속성을 부여하는 선택자 (키보드의 [Tab] 키 등으로 포커스가 나타날 경우) |
1️⃣2️⃣가상요소 선택자
가상요소 선택자는 요소에 id명이나 class명을 부여하지 않고도 위치를 찾아서 선택할 수 있는 선택자입니다.
| 속성 값 | 설명 |
| :first-letter | 요소의 첫글자 |
| :first-line | 요소의 첫 줄 |
| :first-child | 같은 요소 중 첫 번째 요소 |
| :last-child | 같은 요소 중 마지막 요소 |
| :nth-child(n) | 같은 요소 중 n번째 요소 |
| :before | 요소 안 맨 앞에 배치될 요소 (마크업에는 없는 가상 요소) |
| :after | 요소 안 맨 뒤에 배치될 요소 (마크업에는 없는 가상 요소) |
:befor와 :after는 선택한 요소의 자식 요소 맨 처음과 맨 마지막에 생성됩니다.

또, 이렇게 생성된 가상 요소들은 인라인 특성을 가지고 있습니다. 가상 요소를 잘 이용하면 이름을 부여하지 않은 요소라도 정확히 선택할 수 있어 활용도가 높습니다.
1️⃣3️⃣종속 선택자
종속 선택자는 type 선택자와 id 선택자, class 선택자가 결합된 형태입니다.
<p id="atxt">선택자의 다양한 표현</p>마크업이 위와 같을 때 #atxt와 p#atxt는 같은 선택자입니다. 다만 이후에 나오겠지만 둘의 우선순위는 다릅니다.
p#atxt가 #atxt보다 높은 우선순위를 가지게 됩니다.
1️⃣4️⃣선택자의 우선순위
같은 선택자가 여러 CSS 명령을 중복으로 받으면 어떤 일이 일어날까용? 일반적으로 우선순위가 같은 선택자라면 나중에 기술한 것이 먼저 기술한 것보다 우선순위가 높습니다.
전체 우선 순위를 값으로 매겨본다면 다음과 같습니다.

다만 부여한 속성이 적용되지 않는다면 혹시 이전에 작성한 CSS중 더 높은 순위를 갖는 선택자가 있었는지 의심해봐야 한다는 것입니다.
네 오늘은 이렇게 선택자 종류 14가지의 개념들을 알아보고 예제와 이미지를 통해 연습해보았습니다~
CSS를 잘하고 싶다면 이런 기본 개념쯤은 알고 있어야겠죠?!~!!
도움이 되셨다면 공감과 많은 댓글 부탁드려요 o(* ̄▽ ̄*)ブ
