안녕하세요 ~~ 오늘도 어김없이 돌아온 코딩 공부 시간 ㅎㅎ
오늘은 레이아웃을 짤 때 중요한 flex 유형을 공부해볼겁니다.
저번엔 float유형을 살펴봤는데 flex유형도 중요하니 차근차근 알아봅시당.

flex
flex는 css에 display 속성 중 하나로써 요소들이 포함된 큰 박스에 flex를 선언하고, 안에 있는 요소들에게는 유연하게 배치하는 속성들을 부여하여 레이아웃을 잡는 것입니다. 박스 레이아웃을 작성할 때 사용되는 아주 유용한 방법입니다.
flex를 쓸 때에는 필수 지정 요소들이 있는데, 어떤 건지 살펴볼게요!
display: flex;
속성 구분
flexbox는 부모요소인 flex container와 자식 요소인 flex item에 정의하는 속성이 다릅니다.
전체적인 정렬에 관련된 속성은 부모 요소에 정의하고, 크기나 순서는 자식 요소에 정의합니다.
flex container (👪부모 요소)
- align-content
- align-items
- display
- flex-direction
- flex-flow
- flex-wrap
- justify-content
flex item(👶자식 요소)
- align-self
- flex
- flex-basis
- flex-grow
- flex-shrink
- order
👪flex - direction
자식 요소를 나열하는 방향을 지정하는 속성입니다.
| 속성값 | 속성 설명 |
| column | 위에서 아래로 나열 |
| column-reverse | 아래에서 위로 나열 |
| row(기본값) | 좌측에서 우측으로 나열 |
| row-reverse | 우측에서 좌측으로 나열 |
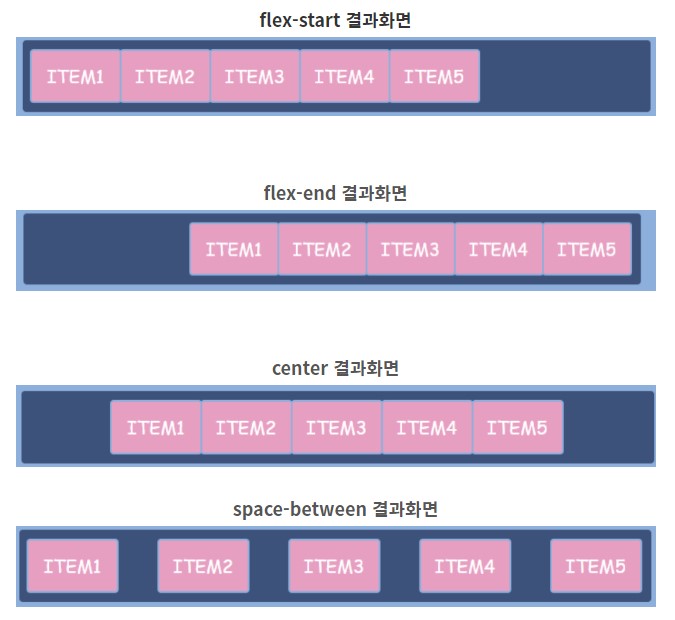
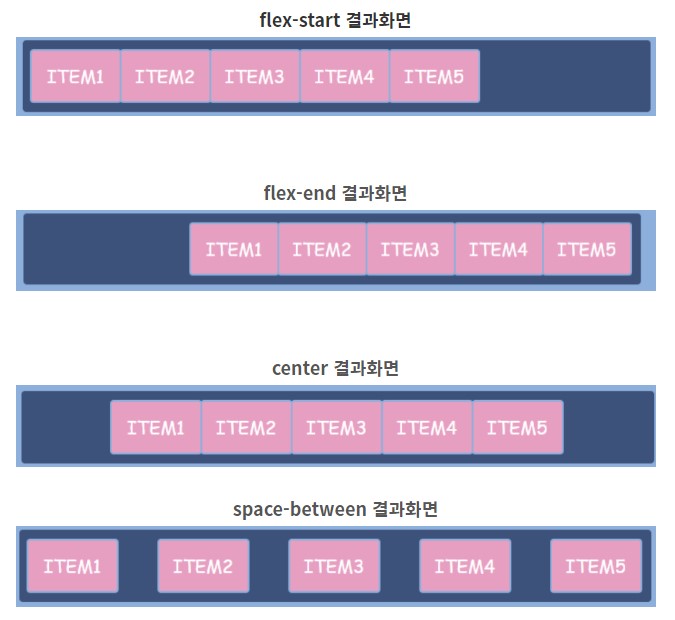
👪justify-content
공간이 남을 때, 즉 flex-grow: 0;일 때 자식 요소들을 가로 정렬하는 속성입니다.
| 속성 값 | 속성 설명 |
| flex-start (기본 값) | 시작쪽으로 정렬 (보통 왼쪽, flex-direction: row-reverse일 때는 오른쪽) |
| flex-end | 끝쪽으로 정렬 (보통 오른쪽, flex-direction: row=reverse일 때는 왼쪽) |
| center | 중앙으로 정렬 |
| space-between | 양쪽 정렬 |
| space-around | 요소 좌우 동일 간격 |
👪flex - wrap
flex 자식 요소들의 줄바꿈 방식을 지정하는 속성입니다.
| 속성 값 | 속성 설명 |
| wrap | 부모 요소의 크기에 벗어나지 않게 줄바꿈합니다. (정방향) |
| nowrap (기본) | 한줄로 배치하므로 부모 요소를 넘길 수 있습니다. |
| wrap - reverse | 부모 요소 크기에 벗어나지 않게 줄바꿈합니다. (역방향) |
👪align - items
여러 줄의 항목에서 자식 요소들을 세로 정렬하는 속성입니다. 이 속성은 항목이 한줄일 때는 효과가 없습니다.
| 속성 값 | 속성 설명 |
| flex-start | 시작쪽으로 정렬(컨테이너 상단에 배치) |
| flex-end | 끝쪽으로 정렬(컨테이너 바닥에 배치) |
| center | 세로 중앙 정렬(컨테이너 중앙) |
| baseline | 글자의 baseline 기준으로 정렬 |
| strech(기본값) | 부모 요소의 세로 크기를 따라 확장됨. |
이미지 참고

👶order
자식 요소들의 순서를 바꿔주는 속성입니다. 몇 번째에 배치할지 순서를 지정합니다.
- 0 (기본값) : 순서를 바꾸지 않음
- 양수 : 원하는 순서를 지정
- 음수 : 좌측으로 자리를 바꾸는 횟
👶align-self
자식 요소 중 선택된 항목에 대해서만 세로로 다시 정렬하는 속성입니다. 속성들은 align-items의 속성들과 같습니다.
그럼 수업시간에 배운 간단한 예제로 살펴보겠습니다~!
레이아웃 flex 유형 코드_(flex 적용하기 전)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>레이아웃18 - flex 반응형</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: #E1F5FE;
}
#wrap {
width: 1200px;
margin: 0 auto;
}
#header {
width: 100%;
height: 100px;
background-color: #B3E5FC;
}
#nav {
width: 100%;
height: 100px;
background-color: #81D4FA;
}
#main {
width: 100%;
height: 780px;
display: flex;
flex-direction: column;
flex-wrap: wrap;
}
.aside {
width: 30%;
height: 780px;
background-color: #4FC3F7;
}
.section {
width: 70%;
}
.article1 {
width: 100%;
height: 260px;
background-color: #29B6F6;
}
.article2 {
width: 100%;
height: 260px;
background-color: #03A9F4;
}
.article3 {
width: 100%;
height: 260px;
background-color: #039BE5;
}
#footer {
width: 100%;
height: 100px;
background-color: #0288D1;
}
</style>
</head>
<body>
<div id="wrap">
<header id="header"></header>
<nav id="nav"></nav>
<main id="main">
<aside class="aside"></aside>
<section class="section">
<div class="article1"></div>
<div class="article2"></div>
<div class="article3"></div>
</section>
</main>
<footer id="footer"></footer>
</div>
</body>
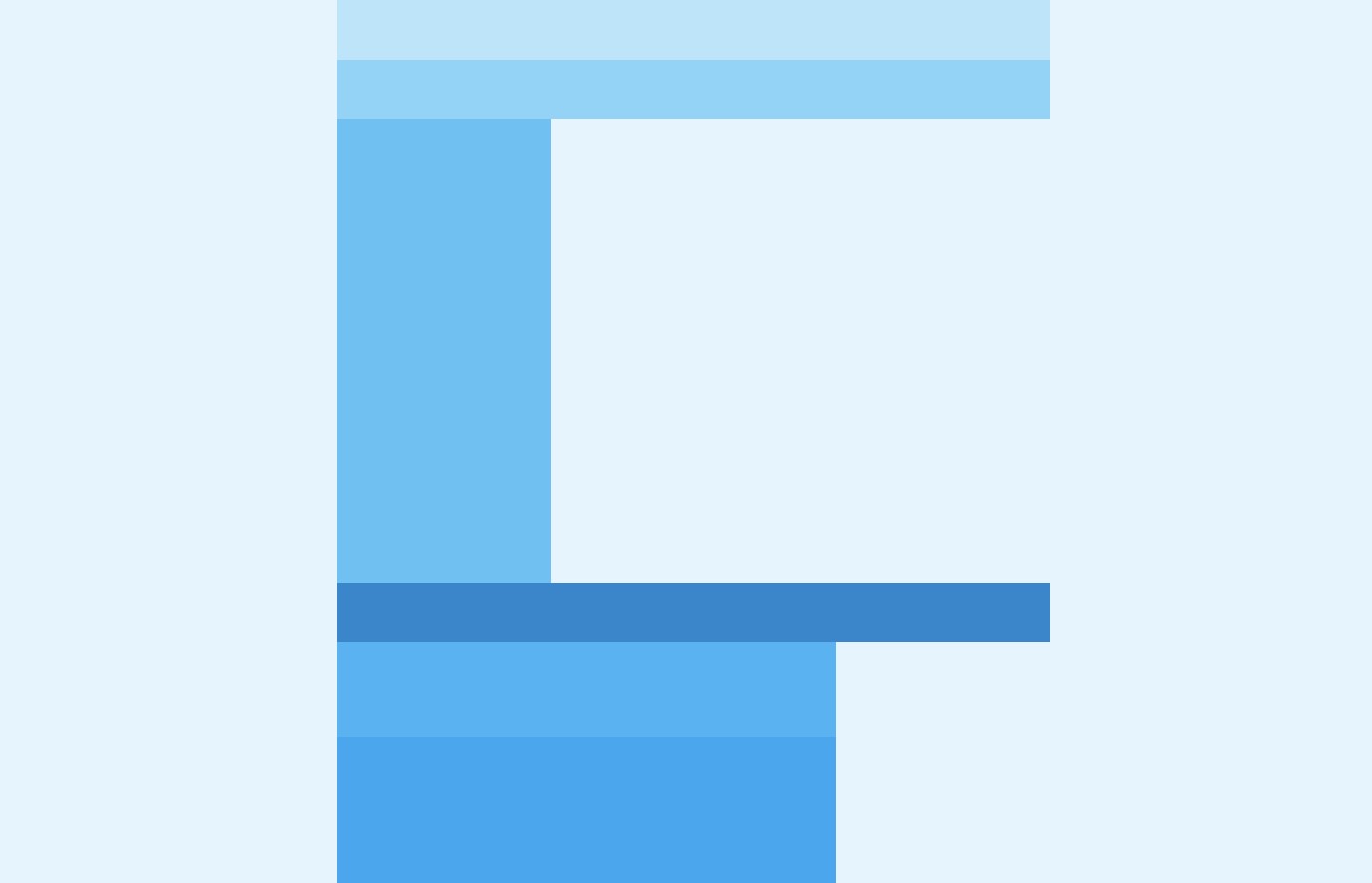
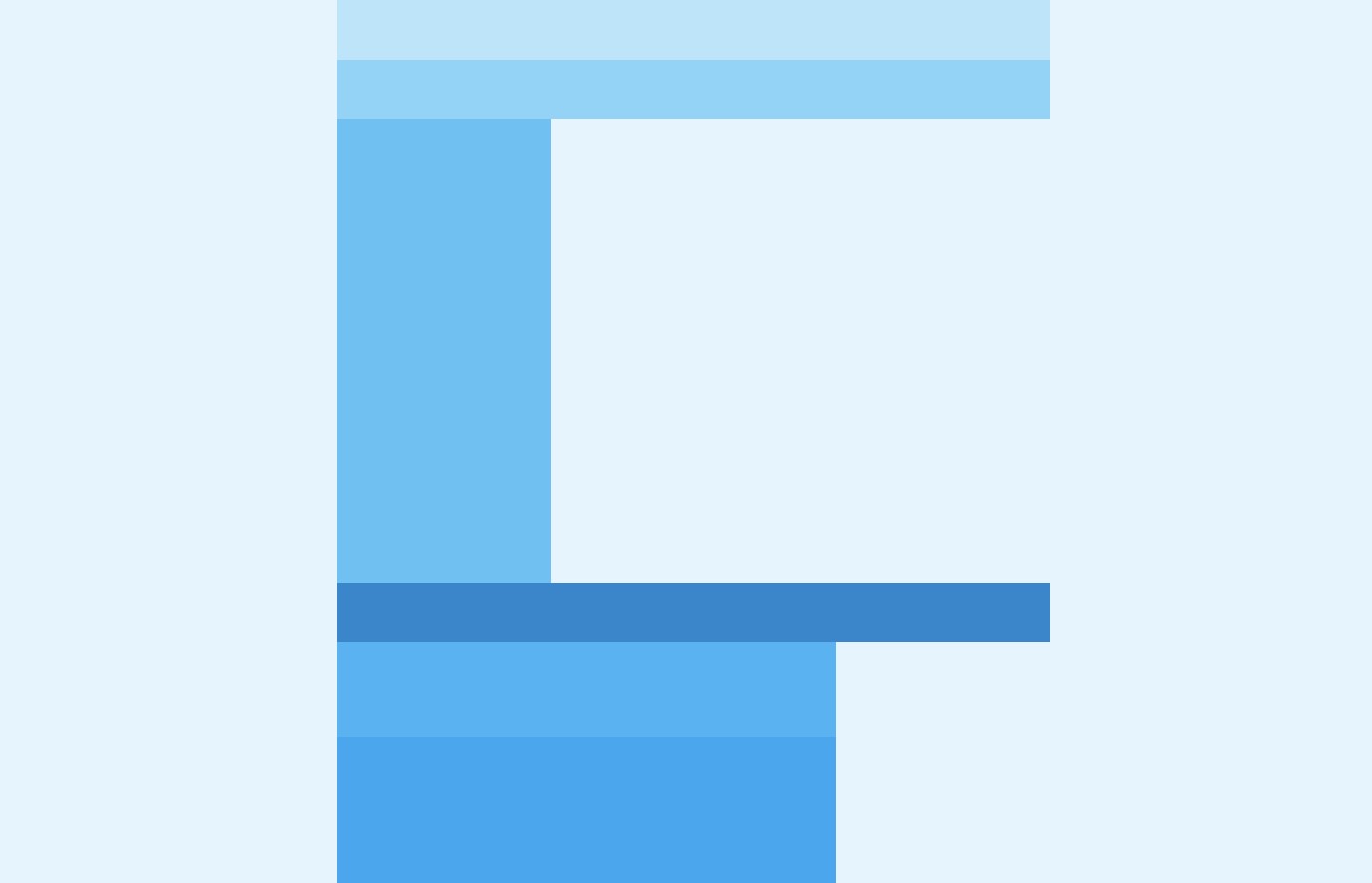
</html>이렇게 레이아웃을 짰을 때, 출력되는 화면입니다.

블록 요소기 때문에 세로로 정렬이 되는데, 이런 현상을
display: flex, flex-wrap: wrap, flex-direction: column을 이용해 재배치 해보겠습니다.
레이아웃 flex 유형 코드_(flex 적용한 후)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>레이아웃18 - flex 반응형</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: #E1F5FE;
}
#wrap {
width: 1200px;
margin: 0 auto;
display: flex;
flex-wrap: wrap;
}
#header {
width: 100%;
height: 100px;
background-color: #B3E5FC;
}
#nav {
width: 100%;
height: 100px;
background-color: #81D4FA;
}
#main {
width: 100%;
height: 780px;
display: flex;
flex-direction: column;
flex-wrap: wrap;
}
.aside {
width: 30%;
height: 780px;
background-color: #4FC3F7;
}
.section {
width: 70%;
}
.article1 {
width: 100%;
height: 260px;
background-color: #29B6F6;
}
.article2 {
width: 100%;
height: 260px;
background-color: #03A9F4;
}
.article3 {
width: 100%;
height: 260px;
background-color: #039BE5;
}
#footer {
width: 100%;
height: 100px;
background-color: #0288D1;
}
</style>
</head>
<body>
<div id="wrap">
<header id="header"></header>
<nav id="nav"></nav>
<main id="main">
<aside class="aside"></aside>
<section class="section">
<div class="article1"></div>
<div class="article2"></div>
<div class="article3"></div>
</section>
</main>
<footer id="footer"></footer>
</div>
</body>
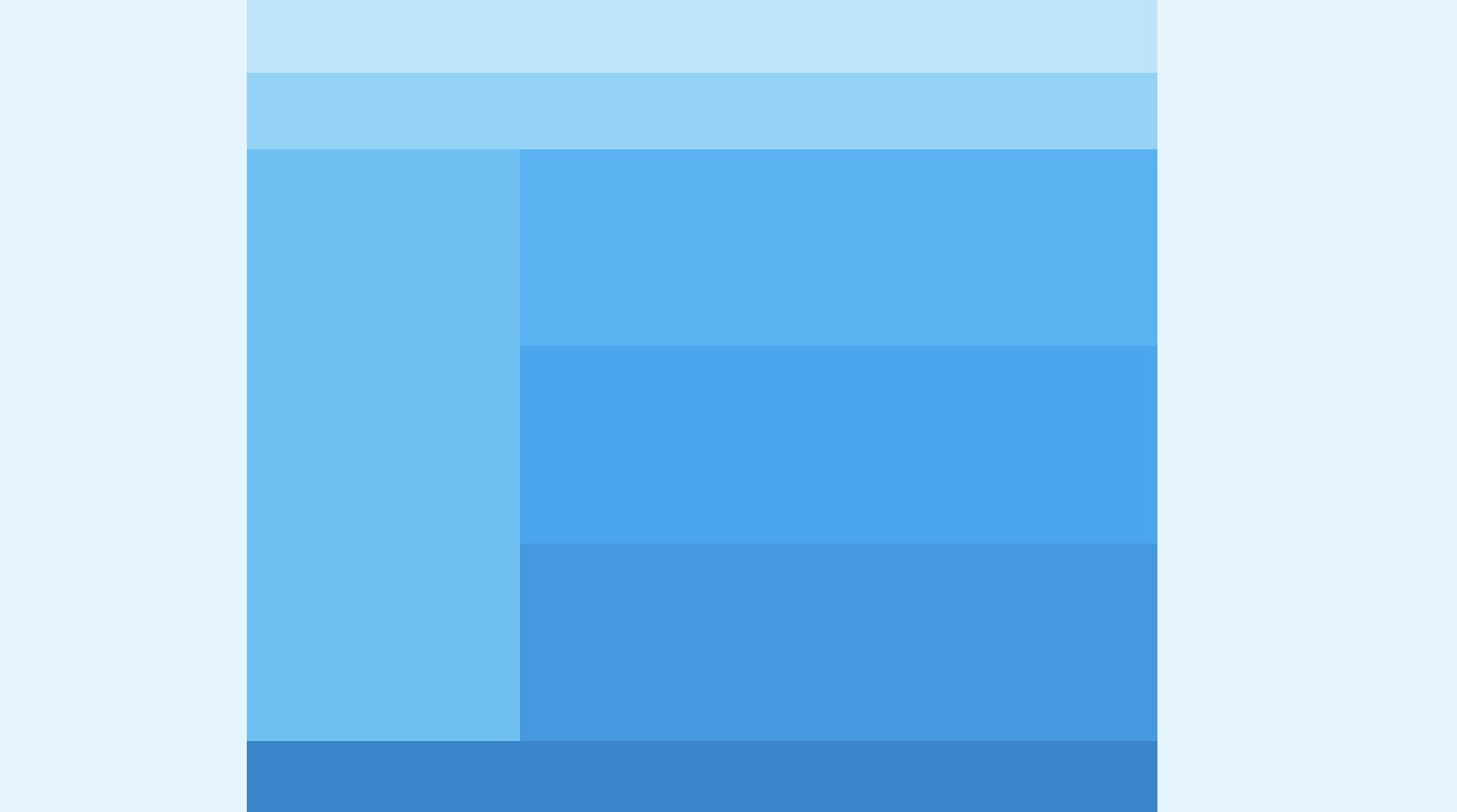
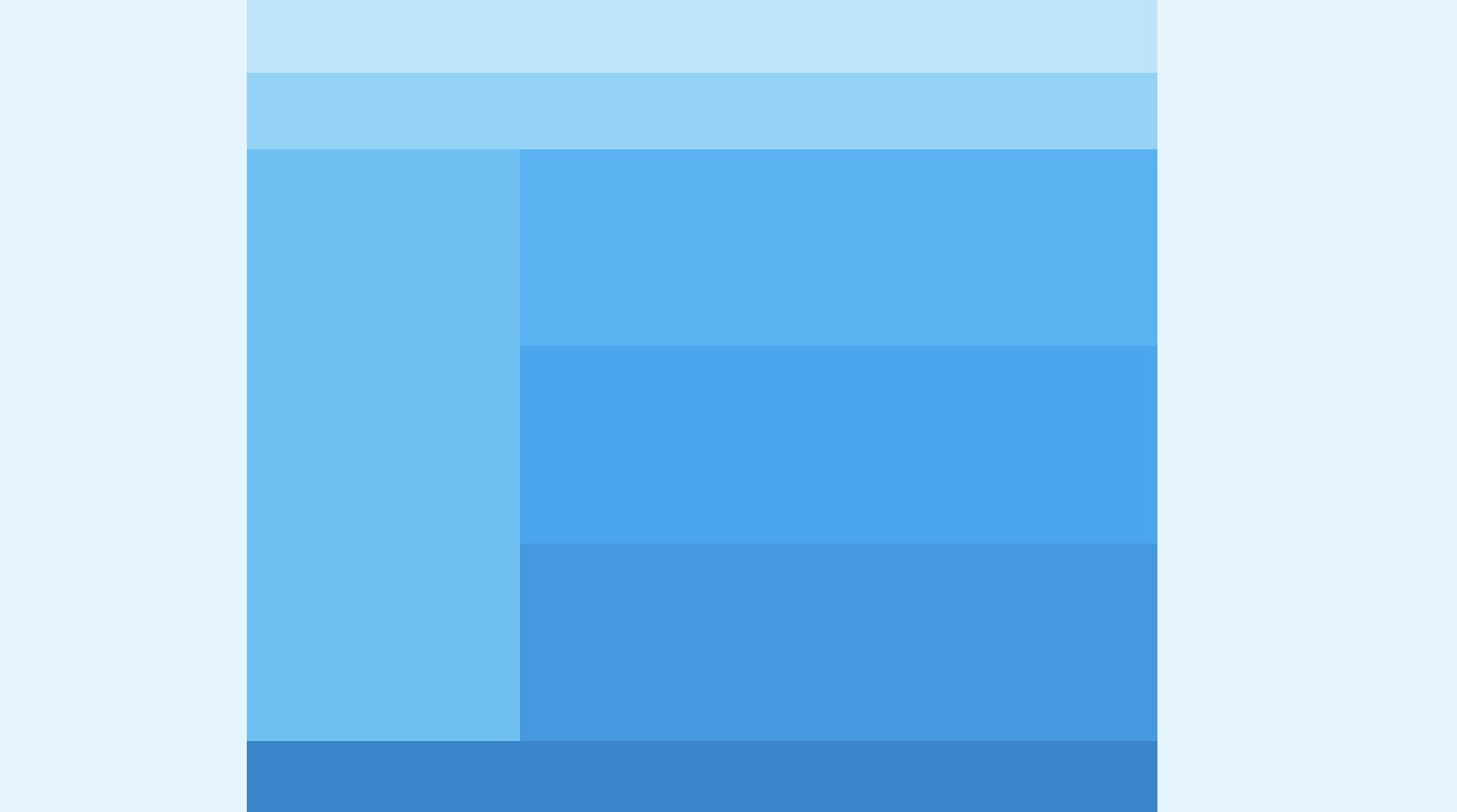
</html>이렇게 flex를 사용하면

예쁘게 자리 잡은 걸 확인할 수 있습니다 ㅎㅎ
float유형보다 훨씬 간단한 거 같아요!
오늘은 이렇게 css 속성 중 flex에 대해 알아보았는데요,
도움이 되셨다면 공감과 댓글 부탁드릴게요 >"<
안녕하세요 ~~ 오늘도 어김없이 돌아온 코딩 공부 시간 ㅎㅎ
오늘은 레이아웃을 짤 때 중요한 flex 유형을 공부해볼겁니다.
저번엔 float유형을 살펴봤는데 flex유형도 중요하니 차근차근 알아봅시당.

flex
flex는 css에 display 속성 중 하나로써 요소들이 포함된 큰 박스에 flex를 선언하고, 안에 있는 요소들에게는 유연하게 배치하는 속성들을 부여하여 레이아웃을 잡는 것입니다. 박스 레이아웃을 작성할 때 사용되는 아주 유용한 방법입니다.
flex를 쓸 때에는 필수 지정 요소들이 있는데, 어떤 건지 살펴볼게요!
display: flex;
속성 구분
flexbox는 부모요소인 flex container와 자식 요소인 flex item에 정의하는 속성이 다릅니다.
전체적인 정렬에 관련된 속성은 부모 요소에 정의하고, 크기나 순서는 자식 요소에 정의합니다.
flex container (👪부모 요소)
- align-content
- align-items
- display
- flex-direction
- flex-flow
- flex-wrap
- justify-content
flex item(👶자식 요소)
- align-self
- flex
- flex-basis
- flex-grow
- flex-shrink
- order
👪flex - direction
자식 요소를 나열하는 방향을 지정하는 속성입니다.
| 속성값 | 속성 설명 |
| column | 위에서 아래로 나열 |
| column-reverse | 아래에서 위로 나열 |
| row(기본값) | 좌측에서 우측으로 나열 |
| row-reverse | 우측에서 좌측으로 나열 |
👪justify-content
공간이 남을 때, 즉 flex-grow: 0;일 때 자식 요소들을 가로 정렬하는 속성입니다.
| 속성 값 | 속성 설명 |
| flex-start (기본 값) | 시작쪽으로 정렬 (보통 왼쪽, flex-direction: row-reverse일 때는 오른쪽) |
| flex-end | 끝쪽으로 정렬 (보통 오른쪽, flex-direction: row=reverse일 때는 왼쪽) |
| center | 중앙으로 정렬 |
| space-between | 양쪽 정렬 |
| space-around | 요소 좌우 동일 간격 |
👪flex - wrap
flex 자식 요소들의 줄바꿈 방식을 지정하는 속성입니다.
| 속성 값 | 속성 설명 |
| wrap | 부모 요소의 크기에 벗어나지 않게 줄바꿈합니다. (정방향) |
| nowrap (기본) | 한줄로 배치하므로 부모 요소를 넘길 수 있습니다. |
| wrap - reverse | 부모 요소 크기에 벗어나지 않게 줄바꿈합니다. (역방향) |
👪align - items
여러 줄의 항목에서 자식 요소들을 세로 정렬하는 속성입니다. 이 속성은 항목이 한줄일 때는 효과가 없습니다.
| 속성 값 | 속성 설명 |
| flex-start | 시작쪽으로 정렬(컨테이너 상단에 배치) |
| flex-end | 끝쪽으로 정렬(컨테이너 바닥에 배치) |
| center | 세로 중앙 정렬(컨테이너 중앙) |
| baseline | 글자의 baseline 기준으로 정렬 |
| strech(기본값) | 부모 요소의 세로 크기를 따라 확장됨. |
이미지 참고

👶order
자식 요소들의 순서를 바꿔주는 속성입니다. 몇 번째에 배치할지 순서를 지정합니다.
- 0 (기본값) : 순서를 바꾸지 않음
- 양수 : 원하는 순서를 지정
- 음수 : 좌측으로 자리를 바꾸는 횟
👶align-self
자식 요소 중 선택된 항목에 대해서만 세로로 다시 정렬하는 속성입니다. 속성들은 align-items의 속성들과 같습니다.
그럼 수업시간에 배운 간단한 예제로 살펴보겠습니다~!
레이아웃 flex 유형 코드_(flex 적용하기 전)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>레이아웃18 - flex 반응형</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: #E1F5FE;
}
#wrap {
width: 1200px;
margin: 0 auto;
}
#header {
width: 100%;
height: 100px;
background-color: #B3E5FC;
}
#nav {
width: 100%;
height: 100px;
background-color: #81D4FA;
}
#main {
width: 100%;
height: 780px;
display: flex;
flex-direction: column;
flex-wrap: wrap;
}
.aside {
width: 30%;
height: 780px;
background-color: #4FC3F7;
}
.section {
width: 70%;
}
.article1 {
width: 100%;
height: 260px;
background-color: #29B6F6;
}
.article2 {
width: 100%;
height: 260px;
background-color: #03A9F4;
}
.article3 {
width: 100%;
height: 260px;
background-color: #039BE5;
}
#footer {
width: 100%;
height: 100px;
background-color: #0288D1;
}
</style>
</head>
<body>
<div id="wrap">
<header id="header"></header>
<nav id="nav"></nav>
<main id="main">
<aside class="aside"></aside>
<section class="section">
<div class="article1"></div>
<div class="article2"></div>
<div class="article3"></div>
</section>
</main>
<footer id="footer"></footer>
</div>
</body>
</html>이렇게 레이아웃을 짰을 때, 출력되는 화면입니다.

블록 요소기 때문에 세로로 정렬이 되는데, 이런 현상을
display: flex, flex-wrap: wrap, flex-direction: column을 이용해 재배치 해보겠습니다.
레이아웃 flex 유형 코드_(flex 적용한 후)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>레이아웃18 - flex 반응형</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: #E1F5FE;
}
#wrap {
width: 1200px;
margin: 0 auto;
display: flex;
flex-wrap: wrap;
}
#header {
width: 100%;
height: 100px;
background-color: #B3E5FC;
}
#nav {
width: 100%;
height: 100px;
background-color: #81D4FA;
}
#main {
width: 100%;
height: 780px;
display: flex;
flex-direction: column;
flex-wrap: wrap;
}
.aside {
width: 30%;
height: 780px;
background-color: #4FC3F7;
}
.section {
width: 70%;
}
.article1 {
width: 100%;
height: 260px;
background-color: #29B6F6;
}
.article2 {
width: 100%;
height: 260px;
background-color: #03A9F4;
}
.article3 {
width: 100%;
height: 260px;
background-color: #039BE5;
}
#footer {
width: 100%;
height: 100px;
background-color: #0288D1;
}
</style>
</head>
<body>
<div id="wrap">
<header id="header"></header>
<nav id="nav"></nav>
<main id="main">
<aside class="aside"></aside>
<section class="section">
<div class="article1"></div>
<div class="article2"></div>
<div class="article3"></div>
</section>
</main>
<footer id="footer"></footer>
</div>
</body>
</html>이렇게 flex를 사용하면

예쁘게 자리 잡은 걸 확인할 수 있습니다 ㅎㅎ
float유형보다 훨씬 간단한 거 같아요!
오늘은 이렇게 css 속성 중 flex에 대해 알아보았는데요,
도움이 되셨다면 공감과 댓글 부탁드릴게요 >"<
