안녕하세요~! 오늘은 CSS에서 자주 쓰이는 선택자 중 id선택자와 class선택자에 대해 알아보겠습니다.
일단 선택자가 무엇인지 알아볼까요?

✅선택자
선택자란 CSS로 UI의 어느 부분을 디자인할지, 즉 표현할 대상이 되는 부분을 말합니다.
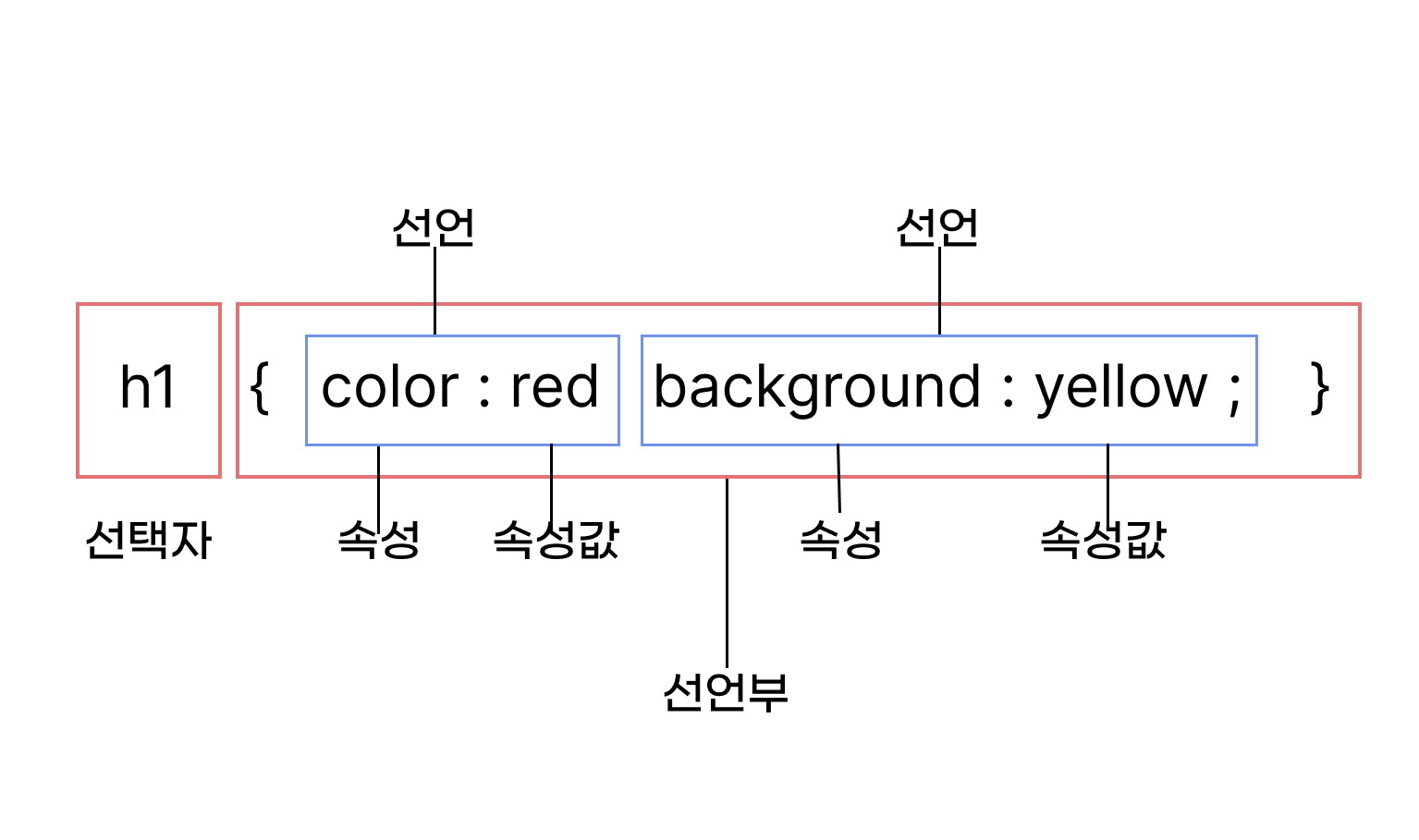
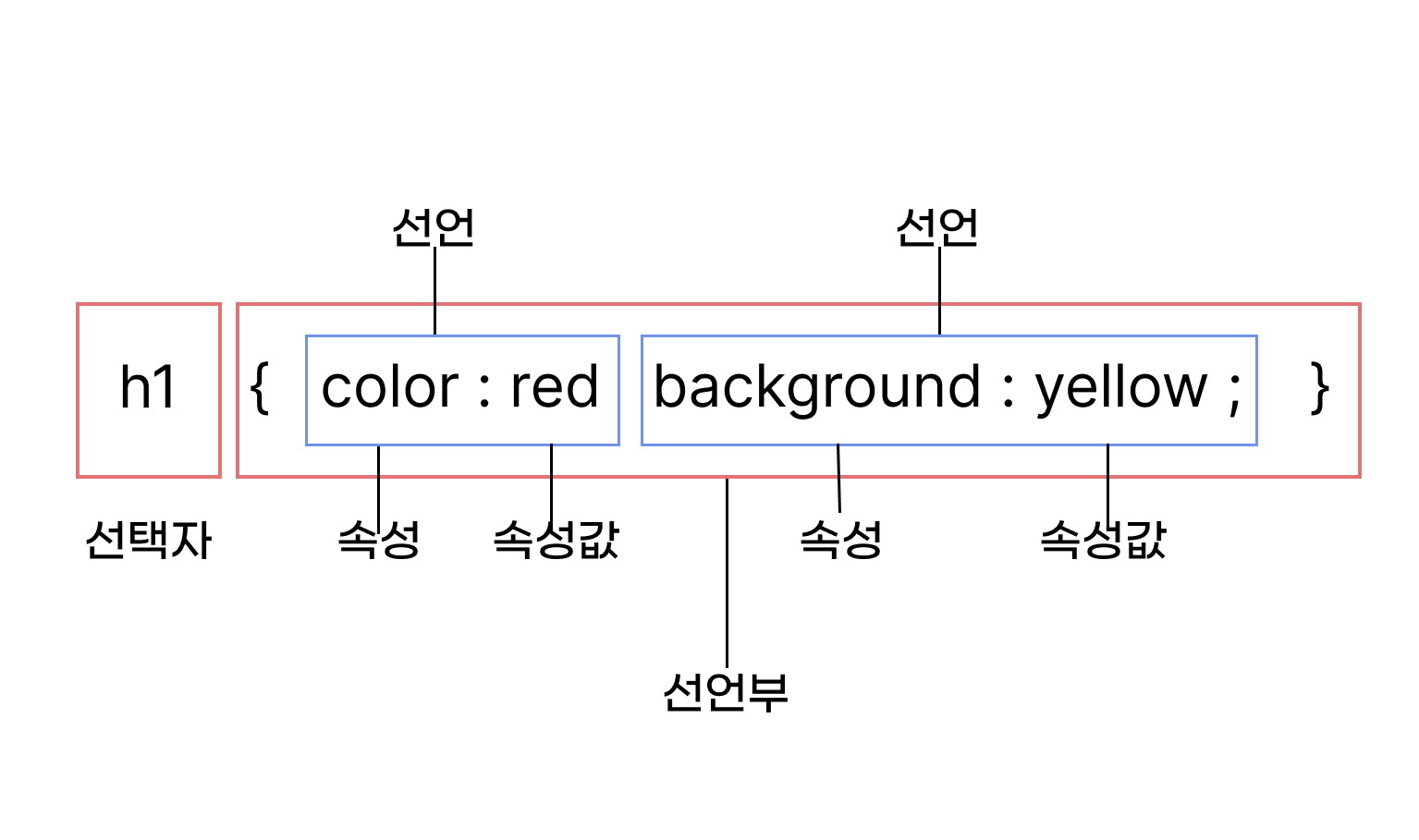
CSS로 속성을 부여하는 형식은 밑의 이미지를 참고해주세요.

요소를 선택하는 방법, 즉 선택자의 종류는 type 선택자, id 선택자, class 선택자 등 여러 가지가 있습니다.
그 중에서도 id 선택자와 class 선택자가 무엇인지, 둘의 차이점은 무엇인지 알아보겠습니다.
✅id 선택자
HTML 문서의 요소 중 같은 요소라도 각기 다른 이름을 지정하여 따로 속성을 부여할 수 있습니다.
HTML 요소에 id로 이름을 붙일 때에는 유일한 이름을 부여해야 하며, 다른 요소에 같은 id명을 또 주어서는 안됩니다.
CSS에서는 id 선택자 앞에 #을 붙여야 합니다.
그럼 예제를 살펴보러 가볼까요?
See the Pen id 선택자 예제 by YeoDaSeul4355 (@YeoDaSeul4355) on CodePen.
결과를 보면 id가 txt인 p요소(이해하기 쉬운 코딩)은 스타일이 지정된 바 없으므로, p 요소에 처음 지정된 초록색 글자 스타일로 나타난 것을 알 수 있습니다.
✅class 선택자
HTML 문서의 여러 요소 중 같은 이름을 갖는 요소들만 모아 따로 속성을 부여할 수 있습니다.
하지만 HTML 요소에 같은 이름을 부여할 때에는 class로 이름을 붙입니다.
즉, 여러 개의 요소에 같은 class명을 부여할 수 있습니다.
또한 하나의 요소에 여러 개의 class명을 부여할 수 있습니다. CSS에서는 class 선택자 앞에 "."붙이면 되는 거에요!
역시, 설명으로만은 어려우니 예제를 한 번 살펴볼까요~??
예제2)
See the Pen 코드펜 테스트 by YeoDaSeul4355 (@YeoDaSeul4355) on CodePen.
요런식으로 class가 btxt인 모든 요소는 빨간색으로, class가 ctxt인 모든 요소는 파란색으로 표시하도록 속성을 부여했습니다~
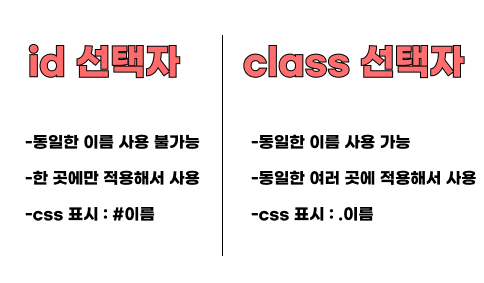
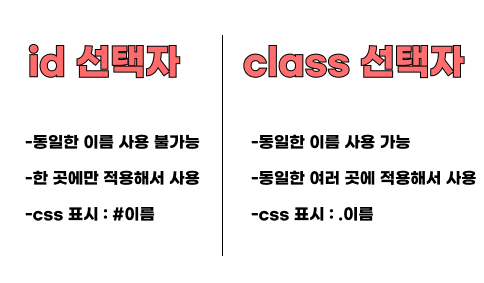
그럼 이미지를 통해 둘의 차이점을 알아볼까요?

이렇게 정리하고 이해하면 한 눈에 들어올 것 같습니다.
오늘은 id 선택자와 class 선택자에 대해 알아보았습니당.
도움이 되셨다면 공감과 댓글 많이많이 부탁드려요! ༼ つ ◕_◕ ༽つ
안녕하세요~! 오늘은 CSS에서 자주 쓰이는 선택자 중 id선택자와 class선택자에 대해 알아보겠습니다.
일단 선택자가 무엇인지 알아볼까요?

✅선택자
선택자란 CSS로 UI의 어느 부분을 디자인할지, 즉 표현할 대상이 되는 부분을 말합니다.
CSS로 속성을 부여하는 형식은 밑의 이미지를 참고해주세요.

요소를 선택하는 방법, 즉 선택자의 종류는 type 선택자, id 선택자, class 선택자 등 여러 가지가 있습니다.
그 중에서도 id 선택자와 class 선택자가 무엇인지, 둘의 차이점은 무엇인지 알아보겠습니다.
✅id 선택자
HTML 문서의 요소 중 같은 요소라도 각기 다른 이름을 지정하여 따로 속성을 부여할 수 있습니다.
HTML 요소에 id로 이름을 붙일 때에는 유일한 이름을 부여해야 하며, 다른 요소에 같은 id명을 또 주어서는 안됩니다.
CSS에서는 id 선택자 앞에 #을 붙여야 합니다.
그럼 예제를 살펴보러 가볼까요?
결과를 보면 id가 txt인 p요소(이해하기 쉬운 코딩)은 스타일이 지정된 바 없으므로, p 요소에 처음 지정된 초록색 글자 스타일로 나타난 것을 알 수 있습니다.
✅class 선택자
HTML 문서의 여러 요소 중 같은 이름을 갖는 요소들만 모아 따로 속성을 부여할 수 있습니다.
하지만 HTML 요소에 같은 이름을 부여할 때에는 class로 이름을 붙입니다.
즉, 여러 개의 요소에 같은 class명을 부여할 수 있습니다.
또한 하나의 요소에 여러 개의 class명을 부여할 수 있습니다. CSS에서는 class 선택자 앞에 "."붙이면 되는 거에요!
역시, 설명으로만은 어려우니 예제를 한 번 살펴볼까요~??
예제2)
요런식으로 class가 btxt인 모든 요소는 빨간색으로, class가 ctxt인 모든 요소는 파란색으로 표시하도록 속성을 부여했습니다~
그럼 이미지를 통해 둘의 차이점을 알아볼까요?

이렇게 정리하고 이해하면 한 눈에 들어올 것 같습니다.
오늘은 id 선택자와 class 선택자에 대해 알아보았습니당.
도움이 되셨다면 공감과 댓글 많이많이 부탁드려요! ༼ つ ◕_◕ ༽つ
